DUIM-Sheets Library#
Overview#
The elements that comprise a Graphical User Interface (GUI) are arranged
in a hierarchical ordering of object classes. At the top level of the
DUIM hierarchy there are three main classes, <sheet>, <gadget>,
and <frame>, all of which are subclasses of <object>.
Sheets are the most basic visual GUI element, and can be any unique part of a window: either a control such as a gadget or pane, or a layout.
Sheets have a visual presence: size, drawing context and so on.
The essential component of a sheet is its region; the area of the screen that the sheet occupies.
In practice sheets always also have a transform that maps the coordinate system of the sheet’s region to the coordinate system of its parent, because in practice all sheets maintain a pointer to a parent sheet.
Sheets can be output-only (labels, for example), input-output (most gadgets are like this) or even, in principle, input-only (for instance, you may need to provide some kind of simple drag’n’drop target).
Most of the sheet classes that you need to use on a day to day basis are exposed in the DUIM-Gadgets and DUIM-Layouts libraries. The DUIM-Sheets library contains the basic building blocks to implement these classes, as well as providing the necessary functionality for you to create and manipulate your own classes of sheet. In addition, DUIM-Sheets defines a portable model for handling events. These event handling routines are used by the DUIM-Frames, DUIM-Gadgets, and DUIM-Layouts libraries without the need for any special action on your part. However, if you need to define your own sheet classes, you will also need to handle events occurring within those classes.
The DUIM-Sheets library contains a single module, duim-sheets, from which all the interfaces described in this chapter are exposed. DUIM-Sheets Module contains complete reference entries for each exposed interface.
A sheet is the basic unit in a DUIM window. Inside any window, sheets are nested in a parent-child hierarchy. All sheets have the following attributes:
sheet-region, expressed in the sheet’s own coordinate system.sheet-transform, which maps the sheet’s coordinate system to the coordinate system of its parent.sheet-parent, which is#fif the sheet has no parent.sheet-mapped?, which tells if the sheet is visible on a display, ignoring issues of occluding windows.
The sheet-transform is an instance of a concrete subclass of
<transform>. The sheet-region can be an instance of any concrete
subclass of <region>, but is usually represented by the region class
<bounding-box>.
Some sheets (menu bars, button boxes, or tool bars, for instance) also have single or multiple children, in which case they have additional attributes:
A
sheet-childrenslot. This is a sequence of sheets. Each sheet in the sequence is a child of the current sheet.Methods to add, remove, and replace a child.
Methods to map over children.
The functions that maintain the sheet’s region and transform are part of
the sheet-geometry protocol. Functions that maintain a sheet’s parent
and children are part of the sheet-genealogy protocol. Note that the
sheet geometry and genealogy protocols are independent. Adding a child
to a sheet that is larger than its parent does not cause the parent’s
region to grow. Shrinking the region of a parent does not cause the
children to shrink. You must maintain the region yourself, either by
explicitly setting the sheet’s region and transform, or by using the
layout facilities (compose-space and allocate-space).
As a convenience, there are some glue functions that mediate between
geometry and layout: set-sheet-position, set-sheet-size,
and set-sheet-edges.
Some classes of sheet can receive input. These have:
A
sheet-event-queueslot.Methods for
<handle-event>.
Sheets that can be repainted have methods for handle-repaint.
Sheets that can do output, have a sheet-medium slot.
Some sheets act as controls such as push buttons, scroll bars, and
sliders. These are represented by the <gadget> class and its
subclasses.
Other sheets act as layout controls, which allow you to specify how the
elements in a sheet are laid out, whether they are placed vertically or
horizontally, whether they are left, right, or center-aligned, and so
on. These are represented by the <layout> class and its subclasses,
and are described in DUIM-Layouts Library.
A sheet can be associated with a <display>, which is an object that
represents a single display (or screen) on some display server.
A display (and all the sheets attached to the display) is associated
with a <port> that is a connection to a display server. The port
manages:
a primary input device, such as a keyboard.
a pointing device, such as a mouse.
an event processor that dispatches events to the appropriate sheet.
There is a protocol for using the Windows clipboard. In order to
manipulate the Windows clipboard from within DUIM, the clipboard needs
to be locked, so that its contents can be manipulated. DUIM uses the
functions open-clipboard and close-clipboard to create and free
clipboard locks. The open-clipboard function creates an instance of
the class <clipboard> which is used to hold the contents of the
clipboard for the duration of the lock. For general use of the
clipboard, use the macro with-clipboard, rather than calling
open-clipboard and close-clipboard explicitly. This lets you
manipulate the clipboard easily, sending the results of any code
evaluated to the clipboard.
Once a clipboard lock has been created, you can use add-clipboard-data
and add-clipboard-data-as to add data to the clipboard. Use
get-clipboard-data-as to query the contents of the clipboard, and use
clear-clipboard to empty the locked clipboard. Finally, use
clipboard-data-available? to see if the clipboard contains data of a
particular type.
You can put arbitrary Dylan objects onto the clipboard, and retrieve them within the same process. This gives you the ability to cut and paste more interesting pieces of an application within the application’s own domain than would normally be possible.
The DUIM GUI test suite contains a demonstration of how to use the clipboard in DUIM, in the file
sources/duim/tests/gui/clipboard.dylan
in the Open Dylan installation directory.
The class hierarchy for DUIM-Sheets#
This section presents an overview of the available classes exposed by the DUIM-Sheets library, and describes the class hierarchy present.
The base classes in the DUIM-Sheets library#
The base classes for the majority of subclasses exposed from the
DUIM-Sheets library are <sheet> and <event>, although a number of
additional subclasses of <object> are also exposed.
The base classes exposed by the DUIM-Sheets library are shown in the following
table . Only <sheet>, and <event> have any subclasses
defined. An <event> is an object representing some sort of event. See
Subclasses of <event> for details of the subclasses of <event>.
Overall class hierarchy for the DUIM-Sheets library
<object> |
||
<sheet> |
||
<display> |
||
<port> |
||
<clipboard> |
||
<caret> |
||
<pointer> |
||
<medium> |
||
<frame-manager> |
||
<event> |
<sheet>As already mentioned, a sheet is the basic unit of window applications, and they can be nested in a parent-child hierarchy. A subclass of sheet is provided —<display>— which is an object that represents a single display (or screen) on a display server. All sheets can be attached to a display.<port>A port is a connection to a display server. A display, together with all the sheets attached to it, is associated with a port, which manages a primary input device, such as a keyboard, a pointing device, such as a mouse, and an event processor that dispatches events to the appropriate sheet.<clipboard>This class is used as a clipboard that can be used to hold information temporarily while it is transferred from one sheet to another, or between applications. Clipboards provide support for the standard Cut, Copy, and Paste commands common in most applications.<caret>and<pointer>These two classes form an interface between the keyboard and the display, and the pointing device and the display, respectively.The
<caret>represents the position on screen that characters typed on the keyboard will be placed. This is often a position in a document.The
<pointer>represents the position of the pointing device on the screen, and thus shows the area that will be affected by any events generated with the pointing device, such as pressing or clicking one of the buttons on the device.<pointer-drag-event>The class of events where the pointer for the pointing device attached to the computer is moving, and one of the buttons on the pointing device is pressed down as well. The effects of this event are rather like a combination of the<button-press-event>and<pointer-motion-event>classes. For more information about these and other pointer event classes, see Subclasses of <device-event>.<pointer-enter-event>This event is used to describe the event where the pointer for the pointing device enters a specified area of the screen, such as a sheet. For more information about these and other pointer event classes, see Subclasses of <device-event>.<medium>A medium represents a destination for drawn or written output. It has several items associated with it, such as a drawing plane, foreground and background colors, and default line and text styles.<frame-manager>A frame manager represents the “look and feel” of a frame. This controls standard interface elements for the platform you are delivering on, such as the appearance and behavior of title bars, borders, menu commands and scroll bars. Unless you are developing for more than one platform, you do not need to be too concerned with frame managers, since you will only using the default frame manager.
Subclasses of <event>#
The following table shows the subclasses of the <event> class that are
exposed by the DUIM-Sheets library.
<event> |
|||
<frame-event> |
|||
<port-terminated-event> |
|||
<timer-event> |
|||
<sheet-event> |
|||
<device-event> |
|||
<window-event> |
|||
<window-configuration-event> |
|||
<window-repaint-event> |
The classes of event that are exposed by the DUIM-Sheets library fall into two categories:
Events that occur in frames: subclasses of the
<frame-event>classEvents that occur in sheets: subclasses of the
<sheet-event>class
Most subclasses of <frame-event> are exposed by the DUIM-Frames
library. See DUIM-Frames Library, for full details about these
subclasses. However, two subclasses of <frame-event> are exposed by
the DUIM-Sheets library:
<port-terminated-event>This class represents the event of a port — a connection to a display — being terminated.<timer-event>This is the class of any event that is timed.
Subclasses of <sheet-event> fall into two categories:
Device events that occur to devices attached to the computer (typically the keyboard and the pointing device). These are described in Subclasses of <device-event>.
Window events that occur in a window.
Events that occur in a window are subclasses of <window-event>. Two
such events are supplied:
<window-configuration-event>This event occurs whenever the configuration of sheets in a window needs to be recalculated. This may occur in property frames, for example, when clicking on the available tabs to display different pages of information. Sometimes, dialog boxes have buttons that allow you to show or hide additional details, which are themselves displayed in an extra pane at the bottom or on the right hand side of the dialog. Clicking on such a button would also create a<window-configuration-event>, as the additional pane would need to be displayed or hidden, forcing a recalculation of the layout of the sheets in the frame.<window-repaint-event>This event occurs whenever a region of a window needs to be repainted. This may occur when refreshing a chart or drawing in a frame.
Subclasses of <device-event>#
The following table shows the subclasses of the <device-event> class
that are exposed by the DUIM-Sheets library. Device events, broadly speaking,
describe any event that can occur on a device connected to the computer.
<device-event> |
||||
<pointer-event> |
||||
<pointer-button-event> |
||||
<button-press-event> |
||||
<button-release-event> |
||||
<button-click-event> |
||||
<double-click-event> |
||||
<pointer-drag-event> |
||||
<pointer-motion-event> |
||||
<pointer-drag-event> |
||||
<pointer-boundary-event> |
||||
<keyboard-event> |
<pointer-exit-event> |
|||
<key-press-event> |
<pointer-enter-event> |
|||
<key-release-event> |
Note
The <pointer-drag-event> class is a subclass of both
<pointer-button-event> and <pointer-motion-event>.
Device events fall into two distinct categories:
Keyboard events that occur on the keyboard attached to the computer: subclasses of
<keyboard-event>Pointer events that occur on the pointing device attached to the computer: subclasses of
<pointer-event>
There are two classes of keyboard event. The classes <key-press-event>
and <key-release-event> describe the events that occur when any key on
the keyboard is pressed or released, respectively.
There are three classes of pointer event, some of which provide a number
of subclasses. Note that there are another two classes of pointer event
that are immediate subclasses of <object>. These are described in
The base classes in the DUIM-Sheets library.
<pointer-button-event>These events occur whenever there is any activity on one of the buttons on the pointing device. Several subclasses of this class are provided.<pointer-exit-event>This is an event that occurs when the pointer leaves a specified area such as a sheet.<pointer-motion-event>This class of events occur when the pointer is in motion. There is one subclass provided,<pointer-boundary-event>, for the specific case when the motion of the pointer causes the boundary of a sheet to be crossed. Note: Unlike<pointer-drag-event>, no button needs to be pressed on the attached pointing device.
The subclasses provided for <pointer-button-event> are as follows:
<button-press-event>This event occurs when any button on the pointing device is pressed down by the user. Note that this is distinct from<button-click-event>, described below.<button-release-event>This event occurs when any previously pressed button on the pointing device is released by the user.<button-click-event>This event occurs when any button on the pointing device is pressed down by the user and then released again within a certain time frame. An instance of this class is created if the creation of an instance of<button-press-event>is closely followed by the creation of an instance of<button-release-event>. The necessary time frame is dictated by the configuration of your computer. In Windows, for example, this time can be set using the Control Panel.<double-click-event>This event occurs when a button is clicked twice within a certain time frame. An instance of this class is created if the creation of an instance of<button-click-event>is closely followed by the creation of another instance of<button-click-event>. The necessary time frame is dictated by the configuration of your computer.
DUIM-Sheets Module#
This section contains a complete reference of all the interfaces that are exported from the duim-sheets module.
- = Generic function#
Returns true if the specified gestures are the same.
- Signature:
= gesture1 gesture2 => equal?
- Parameters:
- Values:
equal? – An instance of type
<boolean>.
- Discussion:
Returns true if gesture1 and gesture2 are the same.
- See also:
- add-child Generic function#
Adds a child to the specified sheet.
- Signature:
add-child sheet child #key index => sheet
- Parameters:
- Values:
sheet – An instance of type
<sheet>.
- Discussion:
Adds a child to sheet.
- See also:
- add-clipboard-data Generic function#
Adds data to a clipboard.
- Signature:
add-clipboard-data clipboard data => success?
- Parameters:
clipboard – An instance of
<clipboard>.data – An instance of
<object>.
- Values:
success? – An instance of
<boolean>.
- Discussion:
This generic function adds data to clipboard. It returns
#tif data was successfully added to the clipboard.
- add-clipboard-data-as Generic function#
Coerces data to a particular type and then adds it to a clipboard.
- Signature:
add-clipboard-data type clipboard data => success?
- Parameters:
type – An instance of
type-union(<symbol>, <type>).clipboard – An instance of
<clipboard>.data – An instance of
<object>.
- Values:
success? – An instance of
<boolean>.
- Discussion:
This generic function adds data to clipboard, first coercing it to type. The argument type is an instance of
type-union(<symbol>, <type>). It returns#tif data was successfully added to the clipboard.
- $alt-key Constant#
A constant that represents the ALT key on the keyboard.
- Type:
- Value:
- Discussion:
A constant that represents the ALT key on the keyboard. This is set to the same value as the META key, to deal with the case where the META key is not present on the keyboard.
- See also:
- beep Generic function#
- Signature:
beep drawable => ()
- Parameters:
drawable – An instance of type
type-union(<sheet>, <medium>).
- Discussion:
- boundary-event-kind Generic function#
Returns the kind of boundary event for the specified event.
- Signature:
boundary-event-kind event => symbol
- Parameters:
event – An instance of type
<event>.
- Values:
symbol – An instance of type
one-of(#"ancestor", #"virtual", #"inferior", #"nonlinear", #"nonlinear-virtual", #f).
- Discussion:
Returns the kind of boundary event for event. These correspond to the detail members for X11 enter and exit events.
- See also:
- button-index Function#
Returns the index for the specified pointer button.
- Signature:
button-index button => index
- Parameters:
button – An instance of type
one-of(#"left", #"middle", #"right").
- Values:
index – An instance of type
<integer>.
- Discussion:
Returns the index for button, a button on the pointer device connected to the computer (typically a mouse). The index returned is either 0, 1, or 2, for the left, middle, or right buttons, respectively.
- See also:
- button-index-name Function#
Returns the button on the pointer device represented by the specified index.
- Signature:
button-index-name index => button
- Parameters:
index – An instance of type
<integer>.
- Values:
button – An instance of type
one-of(#"left", #"middle", #"right").
- Discussion:
Returns the button on the pointer device connected to the computer (typically a mouse) represented by index. The index is either 0, 1, or 2, these values corresponding to the left, middle, or right buttons, respectively.
- See also:
- <button-press-event> Instantiable Sealed Class#
The class of events representing button presses.
- Superclasses:
- Discussion:
The class of events representing button presses. A instance of this class is generated if a button press is detected, and a second button press is not detected within the allowed interval for a double-click event. Alternatively, if a double-click event has just been generated, then an instance of this class is generated when a subsequent button press is detected.
- See also:
- <button-release-event> Instantiable Sealed Class#
The class of events representing button releases.
- Superclasses:
- Discussion:
The class of events representing button releases. An instance of this class is generated if the mouse button is released after a period of being pressed, for example, at the end of a drag and drop maneuver.
- See also:
- <caret> Abstract Instantiable Class#
The class of carets.
- Superclasses:
- Init-Keywords:
- Discussion:
The class of carets, or text cursors. A cursor can actually be any instance of
<symbol>or any instance of<image>.The
sheet:init-keyword specifies the sheet that the caret is positioned in.The
x:,y:,width:, andheight:init-keywords define the position and size of the caret, with respect to the sheet that contains it. The position of the caret is measured from the top left of the sheet. All units are measured in pixels.- Operations:
- See also:
- caret-position Generic function#
Returns the position of the specified caret.
- Signature:
cursor-position caret => x y
- Parameters:
caret – An instance of type
<caret>.
- Values:
- Discussion:
Returns the position of caret.
- See also:
- caret-sheet Generic function#
Returns the sheet that owns the specified caret.
- caret-size Generic function#
Returns the size of the specified caret.
- Signature:
cursor-size caret => width height
- Parameters:
caret – An instance of type
<caret>.
- Values:
- Discussion:
Returns the size of caret.
- See also:
- caret-visible? Generic function#
Returns true if the specified caret is visible.
- caret-visible?-setter Generic function#
Specifies whether or not the specified caret is visible.
- Signature:
cursor-visible?-setter visible? caret => boolean
- Parameters:
- Values:
boolean – An instance of type
<boolean>.
- Discussion:
Specifies whether or not caret is visible.
- See also:
- child-containing-position Generic function#
Returns the topmost child of the specified sheet that occupies a specified position.
- Signature:
child-containing-position sheet x y => value
- Parameters:
- Values:
value – An instance of type
false-or(<sheet>).
- Discussion:
Returns the topmost enabled direct child of sheet whose region contains the position
(x, y). The position is expressed in the coordinate system used by sheet.- See also:
- children-overlapping-region Generic function#
Returns any children of the specified sheet whose regions overlap a specified region.
- Signature:
children-overlapping-region sheet region => sheets
- Parameters:
- Values:
sheets – An instance of type
limited(<sequence>, of: <sheet>).
- Discussion:
Returns the list of enabled direct children of sheet whose region overlaps region.
- See also:
- choose-color Generic function#
Displays the built-in color dialog for the target platform.
- Signature:
choose-color #key frame owner title documentation exit-boxes name default => color
- Parameters:
frame – An instance of type
<frame>. Default value:#f.owner – An instance of type
<sheet>. Default value:#f.title – An instance of type
<string>.documentation – An instance of type
<string>.exit-boxes – An instance of type
<object>.name – An instance of type
<object>.default – An instance of type
<object>.
- Values:
color – An instance of type
<color>
- Discussion:
Displays the built-in color dialog for the target platform, which allows the user to choose a color from the standard palette for whatever environment the application is running in.

The standard Choose Color dialog#
If the frame argument is specified, the top-level sheet of frame becomes the owner of the dialog.
Alternatively, you can specify the owner directly using the owner argument, which takes an instance of
<sheet>as its value.By default, both frame and owner are
#f, meaning the dialog has no owner. You should not specify both of these values.If you wish, you can specify a title for the dialog; this is displayed in the title bar of the frame containing the dialog.
- Example:
The following example illustrates how you can define a class of frame that contains a button that displays the Choose Color dialog, using the pre-built dialog classes for your target environment. The frame also contains an ellipse whose color is set to the color chosen from the dialog.
define frame <color-dialog-frame> (<simple-frame>) pane ellipse-pane (frame) make(<ellipse-pane>, foreground: $red); pane choose-color-button (frame) make(<menu-button>, label: "Choose Color...", documentation: "Example of standard 'choose color' dialog", activate-callback: method (button) let color = choose-color(owner: frame); color & change-ellipse-color(frame, color) end); end frame <color-dialog-frame>;
- See also:
- choose-directory Generic function#
Displays the built-in directory dialog for the target platform.
- Signature:
choose-directory #key frame owner title documentation exit-boxes name default => locator
- Parameters:
frame – An instance of type
<frame>. Default value:#f.owner – An instance of type
<sheet>. Default value:#f.title – An instance of type
<string>.documentation – An instance of type
<string>.exit-boxes – An instance of type
<object>.name – An instance of type
<object>.default – An instance of type
<object>.
- Values:
locator – An instance of type
type-union(<string>, <locator>).
- Discussion:
Displays the built-in directory dialog for the target platform, which allows the user to choose a directory from any of the local or networked drives currently connected to the computer.
If the frame argument is specified, the top-level sheet of frame becomes the owner of the dialog.
Alternatively, you can specify the owner directly using the owner argument, which takes an instance of
<sheet>as its value.By default, both frame and owner are
#f, meaning the dialog has no owner. You should not specify both of these values.If you wish, you can specify a title for the dialog; this is displayed in the title bar of the frame containing the dialog.
- Example:
The following example illustrates how you can define a class of frame that contains a button that displays the Choose Directory dialog, using the pre-built dialog classes for your target environment.
define frame <directory-dialog-frame> (<simple-frame>) pane dir-file-button (frame) make(<menu-button>, label: "Choose directory ...", documentation: "Example of standard 'Choose Dir' dialog", activate-callback: method (button) let dir = choose-directory (owner: frame); if (dir) frame-status-message(frame) := format-to-string ("Chose directory %s", dir); end end); pane dir-layout (frame) vertically () frame.dir-file-button; end; layout (frame) frame.dir-layout; keyword title: = "Choose directory example"; end frame <directory-dialog-frame>;
- See also:
- choose-file Generic function#
Displays the built-in file dialog for the target platform.
- Signature:
choose-file #key frame owner title documentation exit-boxes name default => locator
- Parameters:
frame – An instance of type
<frame>. Default value:#f.owner – An instance of type
<sheet>. Default value:#f.title – An instance of type
<string>.documentation – An instance of type
<string>.direction – An instance of type
one-of(#"input", #"output"). Default value:#"input".filters – An instance of type
limited(<sequence>, of: <sequence>).exit-boxes – An instance of type
<object>.name – An instance of type
<object>.default – An instance of type
<string>.
- Values:
locator – An instance of type
<string>.
- Discussion:
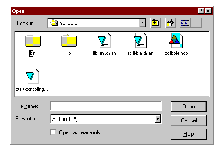
Displays the built-in file dialog for the target platform, which allows the user to choose a file from any of the local or networked drives currently connected to the computer. The function returns the name of the file chosen by the user.

Typical appearance of a choose-file dialog#
If the frame argument is specified, the top-level sheet of frame becomes the owner of the dialog.
Alternatively, you can specify the owner directly using the owner argument, which takes an instance of
<sheet>as its value.By default, both frame and owner are
#f, meaning the dialog has no owner. You should not specify both of these values.If you wish, you can specify a title for the dialog; this is displayed in the title bar of the frame containing the dialog.
The direction argument is used to specify whether the file chosen is being opened (that is, information in the file is loaded into the application) or saved to (that is, information in the application is being saved to a file on disk).
The filters argument lets you specify the file filters that should be offered to the user in the dialog. These filters are typically available in a drop-down list box, and let the user display only certain types of file, such as text files. Each filter is described as a sequence of strings:
The first string in the sequence is a description of the files that are displayed when this filter is chosen.
Each subsequent string is a regular expression that describes which files to display in the dialog.
For example, to specify a filter that lets the user choose to display either text files, HTML files, or Dylan source files, the following sequence should be passed to the filters argument:
#[#["Text files", "*.txt", "*.text"], #["HTML files", "*.htm", "*.html"], #["Dylan files", "*.dylan"]
Here, text files are defined as any file with a filename suffix of .txt or .text, HTML files have filenames with a suffix of either .htm or .html, and Dylan files have filenames with a suffix of .dylan.
The default argument is used to specify a default filename to pass to the dialog. This is a convenient way to suggest a file in which some information may be saved, or a file to be loaded into an application.
- Example:
The following example illustrates how you can define a class of frame that contains buttons to display both Open and Save As dialogs, using the pre-built dialog classes for your target environment.
define frame <open-save-dialog-frame> (<simple-frame>) pane open-file-button (frame) make(<menu-button>, label: "Open...", documentation: "Example of standard file 'Open' dialog", activate-callback: method (button) let file = choose-file(direction: #"input", owner: frame); if (file) frame-status-message(frame) := format-to-string ("Opened file %s", file); end end); pane save-file-button (frame) make(<menu-button>, label: "Save As...", documentation: "Example of standard file 'Save As' dialog", activate-callback: method (button) let file = choose-file(direction: #"output", owner: frame); if (file) frame-status-message(frame) := format-to-string ("Saved file as %s", file); end end); end frame <open-save-dialog-frame>;
- See also:
- choose-from-dialog Generic function#
Prompt the user to choose from a collection of items, using a dialog box.
- Signature:
choose-from-dialog items #key frame owner title value default-item label-key value-key selection-mode gadget-class gadget-options width height foreground background text-style => value success?
- Parameters:
items – An instance of
type-union(<sequence>, <menu>).frame – An instance of type
<frame>. Default value:#f.owner – An instance of type
<sheet>. Default value:#f.title – An instance of type
<string>.default-item – An instance of type
<object>.label-key – An instance of type
<function>. Default value:identity.value-key – An instance of type
<function>. Default value:identity.selection-mode – An instance of
<symbol>. Default value:#"single".gadget-class – An instance of type
<gadget>.gadget-options – An instance of type
<sequence>.foreground – An instance of type
<ink>.background – An instance of type
<ink>.text-style – An instance of type
<text-style>.
- Values:
- Discussion:
Prompt the user to choose from a collection of items, using a dialog box. This generic function is similar to choose-from-menu.
The function returns the values chosen by the user, and a boolean value:
#tif a value was chosen,#fif nothing was chosen. Unlike choose-from-menu, the user can choose several values if desired, depending on the value of selection-mode, described below.At its most basic, choose-from-dialog can be passed a simple sequence of items, as follows:
choose-from-dialog(range(from: 1, to: 10));
However, any of a large number of keywords can be supplied to specify more clearly the dialog that is created. A range of typical options can be chosen: The frame keyword specifies a frame whose top level sheet becomes the owner of the menu. Alternatively, you can specify this top level sheet explicitly using owner. The title keyword lets you choose a title for the dialog. By default, each of these values is
#f.In addition, choose-from-dialog offers options similar to collection gadgets, that can act upon the items specified. The default-item keyword lets you specify an item that is returned by default if no value is chosen explicitly (thereby ensuring that success? will always be
#t). You can also specify a value-key or label-key for the items in the menu. The selection-mode keyword is used to make the dialog box single-selection (the user can only choose one value) or multiple-selection (the user can return any number of values). The default value of selection-mode is#"single". By specifyingselection-mode: #"multiple", the user can choose several values from the dialog box. The gadget-class keyword lets you specify which type of collection gadget is displayed in the dialog box. This lets you, for example, display a list of check boxes or radio boxes. Finally, gadget-options let you specify a set of options to be applied to the collection gadgets in the dialog box.You can also configure the appearance of the menu itself. The width and height keywords let you set the size of the menu. The foreground and background keywords let you set the text color and the menu color respectively. The text-style keyword lets you specify a font to display the menu items.
- See also:
Prompt the user to choose from a collection of items, using a pop-up menu.
- Signature:
choose-from-menu items #key frame owner title value default-item label-key value-key width height foreground background text-style multiple-sets? => value success?
- Parameters:
items – An instance of
type-union(<sequence>, <menu>).frame – An instance of type
<frame>. Default value:#f.owner – An instance of type
<sheet>. Default value:#f.title – An instance of type
<string>. Default value:#f.default-item – An instance of type
<object>.label-key – An instance of type
<function>. Default value:identity.value-key – An instance of type
<function>. Default value:identity.foreground – An instance of type
<ink>.background – An instance of type
<ink>.text-style – An instance of type
<text-style>.
- Values:
- Discussion:
Prompt the user to choose from a collection of items, using a pop-up menu.This generic function is similar to choose-from-dialog.
The function returns the value chosen by the user, and a boolean value:
#tif a value was chosen,#fif nothing was chosen.At its most basic, choose-from-menu can be passed a simple sequence of items, as follows:
choose-from-menu(#(1, 2, 3));
However, any of a large number of keywords can be supplied to specify more clearly the menu that is created. A range of typical options can be chosen: The frame keyword specifies a frame whose top level sheet becomes the owner of the menu. Alternatively, you can specify this top level sheet explicitly using owner. The title keyword lets you choose a title for the dialog. By default, each of these values is
#f.In addition, choose-from-menu offers options similar to collection gadgets, that can act upon the items specified. The default-item keyword lets you specify an item that is returned by default if no value is chosen explicitly (thereby ensuring that success? will always be
#t). You can also specify a value-key or label-key for the items in the menu.Finally, you can configure the appearance of the menu itself. The width and height keywords let you set the size of the menu. The foreground and background keywords let you set the text color and the menu color respectively. The text-style keyword lets you specify a font to display the menu items.
- See also:
- choose-text-style Generic function#
Displays the built-in font dialog for the target platform, thereby letting the user choose a font.
- Signature:
choose-text-style #key frame owner title => font
- Parameters:
- Values:
font – An instance of
<text-style>.
- Discussion:
Displays the built-in font dialog for the target platform, thereby letting the user choose a font.
The frame keyword specifies a frame whose top-level sheet becomes the owner of the menu. Alternatively, you can specify this top level sheet explicitly using owner. The title keyword lets you choose a title for the dialog. By default, each of these values is
#f.If you wish, you can specify a title for the dialog; this is an instance of
<string>and is displayed in the title bar of the frame containing the dialog. If you do not specify title, then DUIM uses the default title for that type of dialog on the target platform.
- clear-box Generic function#
Clears a box-shaped area in the specified drawable.
- Signature:
clear-box drawable left top right bottom => ()
- Signature:
clear-box* drawable region => ()
- Parameters:
drawable – An instance of type
type-union(<sheet>, <medium>).
The following arguments are specific to
clear-box.- Parameters:
left – An instance of type
<coordinate>.top – An instance of type
<coordinate>.right – An instance of type
<coordinate>.bottom – An instance of type
<coordinate>.
The following argument is specific to
clear-box*.- Parameters:
region – An instance of type
<region>.
- Discussion:
Clears a box-shaped area in the specified drawable, removing anything that was drawn in that region.
The function
clear-box*is identical toclear-box, except that it passes composite objects, rather than separate coordinates, in its arguments. You should be aware that using this function may lead to a loss of performance.
- clear-clipboard Generic function#
Clears the contents of a clipboard.
- Signature:
clear-clipboard clipboard => ()
- Parameters:
clipboard – An instance of
<clipboard>.
- Discussion:
Clears the contents of clipboard, which represents the locked clipboard.
- <clipboard> Open Abstract Class#
The class of clipboard objects.
- Discussion:
The class of clipboard objects. An instance of this class is created when a clipboard lock is created, and is used to hold the contents of the Windows clipboard for the duration of the lock. You do not need to worry about creating instances of
<clipboard>yourself, since this is handled automatically by the macrowith-clipboard.- See also:
- clipboard-data-available? Generic function#
Returns false if there is any data of a particular type on a clipboard.
- Signature:
clipboard-data-available? type clipboard => available?
- Parameters:
type – An instance of
type-union(<symbol>, <type>).clipboard – An instance of
<clipboard>.
- Values:
available? – An instance of
<boolean>.
- Discussion:
Returns
#fif and only if there is any data of type type on the clipboard. The argument type is an instance oftype-union(<symbol>, <type>).- See also:
- clipboard-sheet Generic function#
Returns the sheet with the clipboard lock.
- Signature:
clipboard-sheet clipboard => sheet
- Parameters:
clipboard – An instance of
<clipboard>.
- Values:
sheet – An instance of
<sheet>.
- Discussion:
Returns the sheet with the clipboard lock.
- See also:
- clipboard-owner Generic function#
Returns the sheet that owns the current clipboard data.
- Signature:
clipboard-owner clipboard => owner
- Parameters:
clipboard – An instance of
<clipboard>.
- Values:
owner – An instance of
<sheet>.
- Discussion:
Returns the sheet that owns the current clipboard data.
- See also:
- close-clipboard Function#
Closes the current clipboard lock for a sheet on a port.
- Signature:
close-clipboard port sheet => ()
- Parameters:
- Discussion:
Closes the current clipboard lock for sheet on port. A clipboard lock needs to be closed safely after it the clipboard has been used, to free the clipboard for further use.
You should not normally call close-clipboard yourself to close a clipboard lock. Use the macro
with-clipboardto create and free the lock for you.- See also:
- $control-key Constant#
A constant that represents the CONTROL key on the keyboard.
- Type:
- Value:
ash(1, %modifier_base + 1);
- Discussion:
A constant that represents the CONTROL key on the keyboard.
- See also:
- <cursor> Class#
The class of cursor objects.
Equivalent:
type-union(<symbol>, <image>)- Discussion:
The class of cursor objects. The cursor is the small image that is used to display the location of the mouse pointer at any time. A cursor can actually be any instance of
<symbol>or any instance of<image>.- Operations:
- See also:
- cursor? Generic function#
Returns true if the specified object is a cursor.
- default-port Function#
Returns the default port for the specified server.
- Signature:
default-port #key server-path => port
- Parameters:
server-path – An instance of type
<vector>. Default value:#(#"local").port – An instance of type
false-or(<port>).
- Discussion:
Returns the default port for server specified by server-path.
- See also:
- default-port-setter Function#
Sets the default port.
- destroy-port Generic function#
Destroys the specified port.
- Signature:
destroy-port port => ()
- Parameters:
port – An instance of type
<port>.
- Discussion:
Destroys port.
- See also:
- destroy-sheet Generic function#
Destroys the specified sheet.
- Signature:
destroy-sheet sheet => ()
- Parameters:
sheet – An instance of type
<sheet>.
- Discussion:
Destroys sheet.
- <device-event> Open Abstract Class#
The class of device events.
- Superclasses:
- Init-Keywords:
- Discussion:
The class of device events.
The
modifier-state:init-keyword is used to record the state of the device at the time the event occurred.- Operations:
- <display> Open Abstract Class#
The class of displays.
- Superclasses:
- Init-Keywords:
orientation – An instance of type
one-of(#"vertical", #"horizontal", #"default"). Default value:#"default".units – An instance of type
one-of(#"device", #"mm", #"pixels"). Default value:#"device".
- Discussion:
The class of displays. An instance of
<display>is an object that represents a single display (or screen) on some display server. Any sheet can be attached to an instance of<display>, and a display, and all the sheets attached to it, are associated with a<port>that is a connection to a display server.The
orientation:init-keyword is used to specify the orientation of a display.The
units:init-keyword is used to specify the units in which height and width measurements are made with respect to the display. The default is whatever units are standard for the display device (usually pixels).- Operations:
- See also:
- display Generic function#
Returns the display for the specified object.
- Signature:
display object => display
- Parameters:
object – An instance of type
<object>.display – An instance of type
false-or(<display>).
- Discussion:
Returns the display used to display object.
- See also:
- display? Generic function#
Returns true if the specified object is a display.
- display-depth Generic function#
Returns the color depth of the specified display.
- display-height Generic function#
Returns the height of the specified display.
- Signature:
display-height display #key units => height
- Parameters:
display – An instance of type
<display>.units – An instance of
one-of(#"device", #"mm", #"pixels"). Default value:#"device".
- Values:
height – An instance of type
<number>.
- Discussion:
Returns the height of display, in device-independent units. If units is specified, then the value returned is converted into the appropriate type of units.
- See also:
- display-mm-height Generic function#
Returns the height of the specified display in millimeters.
- Signature:
display-mm-height display => height
- Parameters:
display – An instance of type
<display>.
- Values:
height – An instance of type
<number>.
- Discussion:
Returns the height of display in millimeters. This is equivalent to calling
display-heightwith the units argument set to#"mm".- See also:
- display-mm-width Generic function#
Returns the width of the specified display in millimeters.
- Signature:
display-mm-width display => width
- Parameters:
display – An instance of type
<display>.
- Values:
width – An instance of type
<number>.
- Discussion:
Returns the width of display in millimeters. This is equivalent to calling
display-widthwith the units argument set to#"mm".- See also:
- display-orientation Generic function#
Returns the orientation of the specified display.
- Signature:
display-orientation display => orientation
- Parameters:
display – An instance of type
<display>.
- Values:
orientation – An instance of type
one-of(#"vertical", #"horizontal", #"default").
- Discussion:
Returns the orientation of display. Unless specified otherwise, the orientation of any display is
#"default".- See also:
- display-pixel-height Generic function#
Returns the height of the specified display in pixels.
- Signature:
display-pixel-height display => height
- Parameters:
display – An instance of type
<display>.
- Values:
height – An instance of type
<integer>.
- Discussion:
Returns the height of display in pixels. This is equivalent to calling
display-heightwith the units argument set to#"pixels".- See also:
- display-pixels-per-point Generic function#
Returns the number of pixels per point for the specified display.
- display-pixel-width Generic function#
Returns the width of the specified display in pixels.
- Signature:
display-pixel-width display => width
- Parameters:
display – An instance of type
<display>.
- Values:
width – An instance of type
<integer>.
- Discussion:
Returns the height of display in pixels. This is equivalent to calling
display-widthwith the units argument set to#"pixels".- See also:
- display-units Generic function#
Returns the default units for the specified display.
- Signature:
display-units display => value
- Parameters:
display – An instance of type
<display>.
- Values:
value – An instance of type
one-of(#"device", #"pixels", #"mm").
- Discussion:
Returns the default units for display. These are the units in which height and width measurements are made, both for the display, and for any children of the display. Unless otherwise specified, the value returned is
#"default", so as to maintain a device-independent measurement as far as possible.- See also:
- display-width Generic function#
Returns the width of the specified display.
- Signature:
display-width display #key units => width
- Parameters:
display – An instance of type
<display>.units – An instance of
one-of(#"device", #"mm", #"pixels"). Default value:#"device".
- Values:
width – An instance of type
<number>.
- Discussion:
Returns the width of display, in device-independent units. If units is specified, then the value returned is converted into the appropriate type of units.
- See also:
- do-children-containing-position Generic function#
Invokes a function on any children that occupy a specified position in the specified sheet.
- Signature:
do-children-containing-position function sheet x y => ()
- Parameters:
function – An instance of type
<function>.sheet – An instance of type
<sheet>.x – An instance of type
<real>.y – An instance of type
<real>.
- Discussion:
Invokes function on any children that occupy position
(x, y)in sheet. This is used bychild-containing-positionto ascertain which children occupy the position. The functionchild-containing-positionthen decides which of the children returned is the topmost direct enabled child.- See also:
- do-children-overlapping-region Generic function#
Invokes a function on any children of the specified sheet whose regions overlap a specified region.
- Signature:
do-children-overlapping-region function sheet region => ()
- Parameters:
function – An instance of type
<function>.sheet – An instance of type
<sheet>.region – An instance of type
<region>.
- Discussion:
Invokes function on any children of sheet whose regions overlap region. This is used by
children-overlapping-regionto ascertain which children overlap region.- See also:
- do-displays Function#
Runs a function on all the displays attached to a given port.
- Signature:
do-displays function port => ()
- Parameters:
function – An instance of type
<function>.port – An instance of type
<port>.
- Discussion:
Runs a function on all the displays attached to a given port. By default, the current port is used, unless port is specified.
- do-frames Generic function#
Runs a function on all the frames managed by a given frame manager.
- Signature:
do-frames function #key port frame-manager => ()
- Parameters:
function – An instance of type
<function>.port – An instance of type
<port>.frame-manager – An instance of type
<frame-manager>.
- Discussion:
Runs a function on all the frames managed by a given frame manager. By default, the current frame manager on the current port is used, unless port or frame-manager are specified.
- do-ports Function#
Runs a function on all the current ports.
- Signature:
do-ports function => ()
- Parameters:
function – An instance of type
<function>.
- Discussion:
Runs a function on all the current ports.
- do-sheet-children Generic function#
Runs a function on all the immediate children of the specified sheet.
- Signature:
do-sheet-children function sheet => ()
- Parameters:
function – An instance of type
<function>.sheet – An instance of type
<sheet>.
- Discussion:
Runs function on all the immediate children of sheet. This function calls
sheet-childrento find the children of sheet.- See also:
- do-sheet-tree Generic function#
Runs a function on all the children in the hierarchy of the specified sheet.
- Signature:
do-sheet-tree function sheet => ()
- Parameters:
function – An instance of type
<function>.sheet – An instance of type
<sheet>.
- Discussion:
Runs a function on all the children in the hierarchy of the specified sheet. The function is run on sheet, then on the children of sheet, then on the children of the children of sheet, and so on.
- <double-click-event> Instantiable Sealed Class#
The class of double-click events on the pointer device.
- Superclasses:
- Discussion:
The class of double-click events on the pointer device. An instance of this class is generated when a button press is detected within a certain (small) amount of time after a previous button press. If a double click event is generated, the clock is reset, so that the next press generated is an instance of
<button-press-event>.- See also:
- do-with-drawing-options Generic function#
Runs some code on a drawable in a given drawing context.
- Signature:
do-with-drawing-options drawable function #key brush pen text-style clipping-region transform => #rest values
- Parameters:
drawable – An instance of type
type-union(<sheet>, <medium>).function – An instance of type
<function>.brush – An instance of type
<brush>.pen – An instance of type
<pen>.text-style – An instance of type
<text-style>.clipping-region – An instance of type
<region>.transform – An instance of type
<transform>.
- Values:
values – An instance of type
<object>.
- Discussion:
Runs some code on a drawable in a given drawing context. This function is called by the macro
with-drawing-options, and you should define new methods on it for new classes of drawable.The function passed to do-with-drawing-options is the result of encapsulating the body passed to
with-drawing-optionsas a stand-alone method.The values returned are the values that are returned from
with-drawing-options.The various keywords specify a drawing context in which function is run.
- See also:
- do-with-pointer-grabbed Generic function#
Runs some specified code, forwarding all pointer events to a sheet.
- Signature:
do-with-pointer-grabbed port sheet continuation #key => #rest values
- Parameters:
port – An instance of type
<port>.sheet – An instance of type
<sheet>.continuation – An instance of type
<function>.
- Values:
values – An instance of type
<object>.
- Discussion:
Runs the code specified in continuation, forwarding all pointer events to sheet, even if the pointer leaves the sheet-region of sheet. The argument continuation is an instance of
<function>.This function is called by
with-pointer-grabbed, and continuation is actually the result of creating a stand-alone method from the body of code passed towith-pointer-grabbed.- See also:
- do-with-sheet-medium Generic function#
Runs a continuation function on a sheet.
- Signature:
do-with-sheet-medium sheet continuation => #rest values
- Parameters:
sheet – An instance of type
<sheet>.continuation – An instance of type
<function>.
- Values:
values – An instance of type
<object>.
- Discussion:
Runs a continuation function on a sheet.
- See also:
- do-with-text-style Generic function#
Runs some code on a drawable in the context of a given text style.
- Signature:
do-with-text-style drawable function text-style => ()
- Parameters:
drawable – An instance of type
type-union(<sheet>, <medium>).function – An instance of type
<function>.text-style – An instance of type
<text-style>.
- Discussion:
Runs some code on a drawable in the context of a given text style.
- See also:
- do-with-transform Generic function#
Returns the result of running a function in a transform defined on a specified medium.
- Signature:
do-with-transform drawable function transform => #rest values
- Parameters:
drawable – An instance of type
type-union(<sheet>, <medium>).function – An instance of type
<function>.transform – An instance of type
<transform>.
- Values:
values – An instance of type
<object>.
- Discussion:
Returns the result of running a function in a transform defined on a specified medium. Methods on this function are called by
with-transform, which in turn is used by the similar macroswith-rotation,with-scaling, andwith-translation.- See also:
- <event> Open Abstract Class#
The base class of all DUIM events.
- Superclasses:
- Init-Keywords:
timestamp – An instance of type
<integer>. Default value:next-event-timestamp().
- Discussion:
The base class of all DUIM events.
The
timestamp:init-keyword is used to give a unique identifier for the event.- Operations:
- See also:
- event? Generic function#
Returns true if the specified object is an event.
- event-button Generic function#
Returns an integer corresponding to the mouse button that was pressed or released.
- Signature:
event-button event => integer
- Parameters:
event – An instance of type
<event>.
- Values:
integer – An instance of type
<integer>.
- Discussion:
Returns an integer corresponding to the mouse button that was pressed or released, which will be one of
$left-button,$middle-button, or$right-button.Note
The function event-button records the button state at the time that the event occurred, and hence can be different from
pointer-button-state.- See also:
- event-character Generic function#
Returns the character that was pressed on the keyboard.
- Signature:
event-character event => value
- Parameters:
event – An instance of type
<event>.
- Values:
value – An instance of type
false-or(<character>).
- Discussion:
Returns the character associated with the keyboard event, if there is any.
- See also:
- event-key-name Generic function#
Returns the name of the key that was pressed or released on the keyboard.
- Signature:
event-key-name event => name
- Parameters:
event – An instance of type
<event>.
- Values:
name – An instance of type
<symbol>.
- Discussion:
Returns the name of the key that was pressed or released in a keyboard event. This will be a symbol whose value is specific to the current port.
- See also:
- event-matches-gesture? Generic function#
Returns true if an event matches a defined gesture.
- event-modifier-state Generic function#
Returns an integer value that encodes the state of all the modifier keys on the keyboard.
- Signature:
event-modifier-state event => integer
- Parameters:
event – An instance of type
<event>.
- Values:
integer – An instance of type
<integer>.
- Discussion:
Returns an integer value that encodes the state of all the modifier keys on the keyboard. This is a mask consisting of the
logiorof$shift-key,$control-key,$meta-key,$super-key, and$hyper-key.- See also:
- event-pointer Generic function#
Returns the pointer object to which the specified event refers.
- event-region Generic function#
Returns the region in the sheet that is affected by the specified event.
- event-sheet Generic function#
Returns the sheet associated with the specified event.
- event-x Generic function#
Returns the x position of the pointer at the time the event occurred.
- event-y Generic function#
Returns the y position of the pointer at the time the event occurred.
- find-display Function#
Returns a suitable display for the specified port and server-path criteria.
- Signature:
find-display #key server-path port orientation units => display
- Parameters:
server-path – An instance of type
<symbol>. Default value:#(#"local").port – An instance of type
<port>.orientation – An instance of type
one-of(#"default"). Default value:#"default".units – An instance of type
one-of(#"device", #"pixels", #"mm"). Default value:#"device".
- Values:
display – An instance of type
<display>.
- Discussion:
Returns a suitable display for the specified port and server-path criteria.
The orientation and units arguments can be used to specify the orientation and display units that the returned display needs to use.
- See also:
- find-frame-manager Function#
Returns a suitable frame manager for the specified criteria.
- Signature:
find-frame-manager #rest options #key port server-path class palette => framem
- Parameters:
- Values:
framem – An instance of type
<frame-manager>.
- Discussion:
Returns a suitable frame manager for the specified criteria.
If necessary, you can specify a port, server-path, class, or palette. If any of these are not specified, then the default value is used in each case. The class argument specifies the class of frame manager that should be returned.
- find-port Function#
Returns a suitable port for the specified server-path.
- Signature:
find-port #rest initargs #key server-path => port
- Parameters:
- Values:
port – An instance of type
<port>.
- Discussion:
Returns a suitable port for the specified server-path.
- See also:
- fixed-width-font? Generic function#
Returns true if the specified text style uses a fixed-width font.
- Signature:
fixed-width-font? text-style port #key character-set => fixed?
- Parameters:
text-style – An instance of type
<text-style>.port – An instance of type
<port>.character-set – An instance of type
<object>. Default value:$standard-character-set.
- Values:
fixed? – An instance of type
<boolean>.
- Discussion:
Returns true if text-style uses a fixed-width font.
- font-ascent Generic function#
Returns the ascent of the font in the specified text style.
- Signature:
font-ascent text-style port #key character-set => ascent
- Parameters:
text-style – An instance of type
<text-style>.port – An instance of type
<port>.character-set – An instance of type
<object>. Default value:$standard-character-set.
- Values:
ascent – An instance of type
<real>.
- Discussion:
Returns the ascent of the font in the text-style on port.
- See also:
- font-descent Generic function#
Returns the descent of the font in the specified text style.
- Signature:
font-descent text-style port #key character-set => descent
- Parameters:
text-style – An instance of type
<text-style>.port – An instance of type
<port>.character-set – An instance of type
<object>.
- Values:
descent – An instance of type
<real>.
- Discussion:
Returns the descent of the font in the text-style on port.
- See also:
- font-height Generic function#
Returns the height of the font in the specified text style.
- Signature:
font-height text-style port #key character-set => height
- Parameters:
text-style – An instance of type
<text-style>.port – An instance of type
<port>.character-set – An instance of type
<object>.
- Values:
height – An instance of type
<real>.
- Discussion:
Returns the height of the font in the text-style on port.
- See also:
- font-metrics Generic function#
Returns the metrics of the font in the specified text style.
- Signature:
font-metrics text-style port #key character-set => font width height ascent descent
- Parameters:
text-style – An instance of type
<text-style>.port – An instance of type
<port>.character-set – An instance of type
<object>.
- Values:
- Discussion:
Returns the metrics of the font in the text-style on port.
- See also:
- font-width Generic function#
Returns the width of the font in the specified text style.
- Signature:
font-width text-style port #key character-set => width
- Parameters:
text-style – An instance of type
<text-style>.port – An instance of type
<port>.character-set – An instance of type
<object>.
- Values:
width – An instance of type
<real>.
- Discussion:
Returns the with of the font in the text-style on port.
- See also:
- force-display Generic function#
Forces the specified drawable object to be displayed.
- Signature:
force-display drawable => ()
- Parameters:
drawable – An instance of type
type-union(<sheet>, <medium>).
- Discussion:
Forces drawable to be displayed.
- <frame-event> Open Abstract Class#
The class of events that occur in frames.
- Superclasses:
- Parameter frame:
An instance of type
<frame>. Required.- Discussion:
The class of events that occur in frames. The
frame:init-keyword specified the frame in which the event occurs.- See also:
- <frame-manager> Open Abstract Class#
The class of frame managers.
- Superclasses:
- Discussion:
The class of frame managers.
Frame managers control the realization of the look and feel of a frame. The frame manager interprets the specification of the application frame in the context of the available window system facilities, taking into account preferences expressed by the user.
In addition, the frame manager takes care of attaching the pane hierarchy of an application frame to an appropriate place in a window hierarchy.
Thus, the frame manager decides the following:
What concrete gadget to create for an abstract gadget.
How to layout the various parts of a frame, such as its menu, tool, and status bars.
How to lay out dialogs and their exit buttons.
How much spacing to use in various conventional layouts.
In addition, a frame manager maps dialog functions such as
choose-fileto their appropriate native dialogs.- Operations:
The following operations are exported from the DUIM-Sheets module.
The following operations are exported from the DUIM-Frames module.
The following operation is exported from the DUIM-DCs module.
- See also:
- frame-manager Generic function#
Returns the frame manager for the specified object.
- Signature:
frame-manager object => value
- Parameters:
object – An instance of type
<object>.value – An instance of type
false-or(<frame-manager>).
- Discussion:
Returns the frame manager used to control the look and feel of the display of object.
- See also:
- frame-manager? Generic function#
Returns true if the specified object is a frame manager.
- frame-manager-frames Generic function#
Returns the frames managed by the specified frame manager.
- Signature:
frame-manager-frames framem => frames
- Parameters:
framem – An instance of type
<frame-manager>.frames – An instance of type
limited(<sequence>, of: <frame>).
- Discussion:
Returns the frames managed by framem.
- frame-manager-palette Generic function#
Returns the palette used by the specified frame manager.
- Signature:
frame-manager-palette framem => palette
- Parameters:
framem – An instance of type
<frame-manager>.
- Values:
palette – An instance of type
<palette>.
- Discussion:
Returns the palette used by framem.
- See also:
- frame-manager-palette-setter Generic function#
Sets the palette used by the specified frame manager.
- Signature:
frame-manager-palette-setter palette framem => palette
- Parameters:
palette – An instance of type
<palette>.framem – An instance of type
<frame-manager>.
- Values:
palette – An instance of type
<palette>.
- Discussion:
Sets the palette used by framem.
- See also:
- <gesture> Abstract Instantiable Class#
The base class of all gestures.
- Superclasses:
- Init-Keywords:
- Discussion:
The base class of all gestures.
- Operations:
- See also:
- gesture-button Generic function#
Returns the button associated with the specified gesture.
- Signature:
gesture-button pointer-gesture => button
- Parameters:
pointer-gesture – An instance of type
<pointer-gesture>.
- Values:
button – An instance of type
<integer>.
- Discussion:
Returns the button associated with pointer-gesture.
- See also:
- gesture-keysym Generic function#
Returns the keysym associated with the specified gesture.
- Signature:
gesture-keysym keyboard-gesture => keysym
- Parameters:
keyboard-gesture – An instance of type
<keyboard-gesture>.
- Values:
keysym – An instance of type
<symbol>.
- Discussion:
Returns the keysym associated with keyboard-gesture.
- See also:
- gesture-modifier-state Generic function#
Returns the modifier-state associated with the specified gesture.
- gesture-spec-equal Function#
Returns true if the two specified gestures are equivalent.
- get-clipboard-data-as Generic function#
Returns data of a given type from a clipboard.
- Signature:
get-clipboard-data-as type clipboard => data
- Parameters:
type – An instance of
type-union(<symbol>, <type>).clipboard – An instance of
<clipboard>.
- Values:
data – Instances of
<object>.
- Discussion:
This generic function returns data of type from the clipboard. The argument type is an instance of
type-union(<symbol>, <type>).- See also:
- get-default-background Generic function#
Returns the default background for the specified sheet.
- Signature:
get-default-background port sheet #key background => background
- Parameters:
- Values:
background – An instance of type
<ink>.
- Discussion:
Returns the default background for sheet on port.
If background is specified, then this is used instead of the default.
- See also:
- get-default-foreground Generic function#
Returns the default foreground for the specified sheet.
- Signature:
get-default-foreground port sheet #key foreground => foreground
- Parameters:
- Values:
foreground – An instance of type
<ink>.
- Discussion:
Returns the default foreground for sheet on port.
If foreground is specified, then this is used instead of the default.
- See also:
- get-default-text-style Generic function#
Returns the default text style for the specified sheet.
- Signature:
get-default-text-style port sheet #key text-style => text-style
- Parameters:
port – An instance of type
<port>.sheet – An instance of type
<sheet>.text-style – An instance of type
<text-style>.
- Values:
text-style – An instance of type
<text-style>.
- Discussion:
Returns the default text style for sheet on port.
If text-style is specified, then this is used instead of the default.
- See also:
- handle-event Generic function#
Implements any defined policies of the specified sheet with respect to the specified event.
- Signature:
handle-event sheet event => ()
- Parameters:
- Discussion:
Implements any defined policies of sheet with respect to event. Methods defined on this generic are called by DUIM to do the handling.
For example, to highlight a sheet in response to an event that informs the sheet when the pointer has entered the region it occupies, there should be a method to carry out the policy that specializes the appropriate sheet and event classes.
DUIM itself implements no semantically meaningful handle-event methods; It is the responsibility of any application to implement all of its own handle-event methods. It is also the responsibility of the application to decide the protocol and relationship between all of these methods.
Take care when adding next-method() calls in any handle-event methods that you write. Because DUIM itself supplies no built-in methods, you must ensure that you have supplied a valid method yourself. For each event class you are handling, you should decide whether a call to next-method is actually required.
- See also:
- handle-repaint Generic function#
Implements region repainting for a given sheet class.
- Signature:
handle-repaint sheet medium region => ()
- Parameters:
- Discussion:
Implements region repainting for a given sheet class. Methods on this generic are called by DUIM in an application thread in order to handle repainting a given part of the screen. By calling available methods, it repaints the region of the sheet on medium.
DUIM itself implements no semantically meaningful handle-repaint methods; It is the responsibility of any application to implement all of its own handle-repaint methods. It is also the responsibility of the application to decide the protocol and relationship between all of these methods.
Take care when adding next-method() calls in any handle-repaint methods that you write. Because DUIM itself supplies no built-in methods, you must ensure that you have supplied a valid method yourself. For each sheet class you are handling, you should decide whether a call to next-method is actually required.
The sheet on medium is repainted and region is the region to repaint.
- See also:
- $hyper-key Constant#
A constant that represents the HYPER key on the keyboard.
- Type:
- Value:
ash(1, %modifier_base + 4);
- Discussion:
A constant that represents the HYPER key on the keyboard.
- See also:
- <keyboard-event> Open Abstract Class#
The base class of all keyboard events.
- Superclasses:
- Init-Keywords:
key-name – An instance of type
false-or(<symbol>). Default value:#f.character – An instance of type
false-or(<character>). Default value:#f.
- Discussion:
The base class of all keyboard events.
The key-name: init-keyword represents the name of the key on the keyboard that was pressed.
The
character:init-keyword represents the keyboard character that was pressed for characters in the standard character set.- Operations:
- See also:
- <keyboard-gesture> Instantiable Sealed Class#
The base class of all keyboard gestures.
- Superclasses:
- Init-Keywords:
keysym – An instance of type
<symbol>.modifier-state – An instance of type
<integer>.
- Discussion:
The base class of all keyboard gestures.
The
keysym:init-keyword represents the keysym for the gesture, and themodifier-state:init-keyword represents its modifier state.- Operations:
- See also:
- <key-press-event> Instantiable Sealed Class#
The class of events passed when a key is pressed.
- Superclasses:
- Discussion:
The class of events passed when a key is pressed.
- Operations:
- See also:
- <key-release-event> Instantiable Sealed Class#
The class of events passed when a key is released.
- Superclasses:
- Discussion:
The class of events passed when a key is released.
- Operations:
- See also:
- $left-button Constant#
A constant that represents the left button on the attached pointing device.
- Type:
- Value:
ash(1, %button_base + 0)
- Discussion:
A constant that represents the left button on the attached pointing device.
- See also:
- lower-sheet Generic function#
Lowers the specified sheet to the bottom of the current hierarchy of sheets.
- Signature:
lower-sheet sheet => ()
- Parameters:
sheet – An instance of type
<sheet>.
- Discussion:
Lowers sheet to the bottom of the current hierarchy of sheets.
- See also:
- make-frame-manager Generic function#
Returns an instance of
<frame-manager>on the specified port.- Signature:
make-frame-manager port #key palette => framem
- Parameters:
port – An instance of type
<port>.palette – An instance of type
<palette>.framem – An instance of type
<frame-manager>.
- Discussion:
Returns an instance of
<frame-manager>on port. If specified, the palette described by palette is used.- See also:
- make-modifier-state Function#
Returns a modifier state for the specified modifiers.
- Signature:
make-modifier-state #rest modifiers => integer
- Parameters:
modifiers – An instance of type
limited(<sequence>, of: <integer>).
- Values:
integer – An instance of type
<integer>.
- Discussion:
Returns a modifier state for modifiers.
- See also:
- make-pane Generic function#
Selects and returns an instance of a suitable class of pane for the supplied options.
- Signature:
make-pane pane-class #rest pane-options #key frame-manager => sheet
- Parameters:
pane-class – An instance of type
<class>.pane-options – Instances of type
<object>.frame-manager – An instance of type
<frame-manager>.
- Values:
sheet – An instance of type
<sheet>.
- Discussion:
Selects a class that implements the behavior of pane-class and constructs a pane of that class.
- <medium> Open Abstract Instantiable Class#
The class of all mediums.
- Superclasses:
- Discussion:
The class of all mediums.
Mediums have the following elements associated with them:
A drawing plane, to which text and lines may be drawn
A foreground color, which describes the default color of anything drawn on the drawing plane
A background color, which describes the background color of the drawing plane
A transformation which describes the position of the drawing plane relative to the sheet which is its parent
A clipping region, on which any editing operations (such as cutting, copying, or pasting) will have effect.
A line style that describes the appearance of any lines drawn on the drawing plane
A text style that describes the appearance of any text written to the drawing plane
- Operations:
The following operations are exported from the DUIM-Sheets module.
The following operations are exported from the DUIM-Graphics module.
The following operations are exported from the DUIM-Extended-Geometry module.
- See also:
- medium? Generic function#
Returns true if the specified object is a medium.
- medium-background Generic function#
Returns the background for the specified medium.
- medium-background-setter Generic function#
Sets the background for the specified medium.
- Signature:
medium-background-setter background medium => background
- Parameters:
- Values:
background – An instance of type
<ink>.
- Discussion:
Sets the background for medium.
- See also:
- medium-brush Generic function#
Returns the brush for the specified medium.
- medium-brush-setter Generic function#
Sets the brush for the specified medium.
- Signature:
medium-brush-setter brush medium => brush
- Parameters:
- Values:
brush – An instance of type
<brush>.
- Discussion:
Sets the brush for medium. This brush is used by all subsequent painting operations on medium.
- See also:
- medium-clipping-region Generic function#
Returns the clipping region for the specified medium.
- medium-clipping-region-setter Generic function#
Sets the clipping region for the specified medium.
- Signature:
medium-clipping-region-setter region medium => region
- Parameters:
- Values:
region – An instance of type
<region>.
- Discussion:
Sets the clipping region for medium.
- See also:
- medium-default-text-style Generic function#
Returns the default text style for the specified medium.
- Signature:
medium-default-text-style medium => text-style
- Parameters:
medium – An instance of type
<medium>.
- Values:
text-style – An instance of type
<text-style>.
- Discussion:
Returns the default text style for medium. This style is used for any subsequent text that is written to medium.
- See also:
- medium-default-text-style-setter Generic function#
Sets the default text style for the specified medium.
- Signature:
medium-default-text-style-setter text-style medium => text-style
- Parameters:
text-style – An instance of type
<text-style>.medium – An instance of type
<medium>.
- Values:
text-style – An instance of type
<text-style>.
- Discussion:
Sets the default text style for medium. This style is used for any subsequent text that is written to medium.
- See also:
- medium-drawable Generic function#
Returns the drawable for the specified medium.
- medium-drawable-setter Generic function#
Sets the drawable for the specified medium.
- medium-foreground Generic function#
Returns the foreground of the specified medium.
- medium-foreground-setter Generic function#
Sets the foreground of the specified medium.
- Signature:
medium-foreground-setter foreground medium => foreground
- Parameters:
- Values:
foreground – An instance of type
<ink>.
- Discussion:
Sets the foreground of medium.
- See also:
- medium-merged-text-style Generic function#
Returns the merged text style of the specified medium.
- Signature:
medium-merged-text-style medium => text-style
- Parameters:
medium – An instance of type
<medium>.
- Values:
text-style – An instance of type
<text-style>.
- Discussion:
Returns the merged text style of medium.
- See also:
- medium-pen Generic function#
Returns the pen for the specified medium.
- medium-pen-setter Generic function#
Sets the pen for the specified medium.
- Signature:
medium-pen-setter pen medium => pen
- Parameters:
- Values:
pen – An instance of type
<pen>.
- Discussion:
Sets the pen for medium. This brush is used by all subsequent drawing operations on medium.
- See also:
- medium-pixmap Generic function#
Returns the pixmap for the specified medium.
- Signature:
medium-pixmap medium => value
- Parameters:
medium – An instance of type
<medium>.
- Values:
value – An instance of type
false-or(<pixmap>).
- Discussion:
Returns the pixmap for medium.This pixmap is used by all subsequent pixmap operations on medium.
- See also:
- medium-pixmap-setter Generic function#
Sets the pixmap for the specified medium.
- Signature:
medium-pixmap-setter pixmap medium => value
- Parameters:
- Values:
value – An instance of type
false-or(<pixmap>).
- Discussion:
Returns the pixmap for medium.This pixmap is used by all subsequent pixmap operations on medium.
- See also:
- medium-sheet Generic function#
Returns the sheet for the specified medium.
- Signature:
medium-sheet medium => sheet
- Parameters:
medium – An instance of type
<medium>.
- Values:
sheet – An instance of type
false-or(<sheet>).
- Discussion:
Returns the sheet for medium, if there is one.
- medium-text-style Generic function#
Returns the text style for the specified medium.
- Signature:
medium-text-style medium => text-style
- Parameters:
medium – An instance of type
<medium>.
- Values:
text-style – An instance of type
<text-style>.
- Discussion:
Returns the text style for medium.
- See also:
- medium-text-style-setter Generic function#
Sets the text style for the specified medium.
- Signature:
medium-text-style-setter text-style medium => text-style
- Parameters:
text-style – An instance of type
<text-style>.medium – An instance of type
<medium>.
- Values:
text-style – An instance of type
<text-style>.
- Discussion:
Sets the text style for medium.
- See also:
- medium-transform Generic function#
Returns the transform for the specified medium.
- Signature:
medium-transform medium => transform
- Parameters:
medium – An instance of type
<medium>.
- Values:
transform – An instance of type
<transform>.
- Discussion:
Returns the transform for medium.
- See also:
- medium-transform-setter Generic function#
Sets the transform for the specified medium.
- Signature:
medium-transform-setter transform medium => transform
- Parameters:
transform – An instance of type
<transform>.medium – An instance of type
<medium>.
- Values:
transform – An instance of type
<transform>.
- Discussion:
Sets the transform for medium.
- See also:
- $meta-key Constant#
A constant that represents the META key on the keyboard.
- Type:
- Value:
ash(1, %modifier_base + 2);
- Discussion:
A constant that represents the META key on the keyboard, if it exists. To deal with the case where there is no META key, the value of the constant
$alt-keyis bound to this constant.- See also:
- $middle-button Constant#
A constant that represents the middle button on the attached pointing device.
- Type:
- Value:
ash(1, %button_base + 1)
- Discussion:
A constant that represents the middle button on the attached pointing device.
- See also:
- modifier-key-index Function#
Returns the index number of the specified modifier key.
- Signature:
modifier-key-index key-name => index
- Parameters:
key-name – An instance of type
<symbol>.
- Values:
index – An instance of type
<integer>.
- Discussion:
Returns the index number of the specified modifier key. The key-name specified may be any of the elements of
$modifier-keysThe returned index value is either 0, 1, 2, 3, or 4.
- See also:
- modifier-key-index-name Function#
Returns the key name of the specified modifier key index.
- Signature:
modifier-key-index-name index => key-name
- Parameters:
index – An instance of type
<integer>.
- Values:
key-name – An instance of type
<symbol>.
- Discussion:
Returns the key name of the specified modifier key index. The index specified is either 0, 1, 2, 3, or 4.
The key-name returned may be any of the elements of
$modifier-keys- See also:
- $modifier-keys Constant#
The default list of keys on the keyboard that are used as modifiers.
- Type:
<sequence>- Value:
#[#”shift”, #”control”, #”meta”, #”super”, #”hyper”]
- Discussion:
The default list of keys on the keyboard that are used as modifiers for keyboard accelerators and mnemonics.
- See also:
- notify-user Generic function#
Creates and displays an alert dialog box with the specified criteria.
- Signature:
notify-user message-string #key frame owner title documentation exit-boxes name style foreground background text-style => boolean
- Parameters:
message-string – An instance of type
<string>.frame – An instance of type
<frame>. Default value:current-frame().owner – An instance of type
<sheet>.title – An instance of type
<string>.documentation – An instance of type
false-or(<string>). Default value:#f.exit-boxes – An instance of type
<object>.name – An instance of type
<object>.style – An instance of type
one-of(#"information", #"question", #"warning", #"error", #"serious-error", #"fatal-error").foreground – An instance of type
false-or(<ink>). Default value:#f.background – An instance of type
false-or(<ink>). Default value:#f.text-style – An instance of type
false-or(<text-style>). Default value:#f.
- Values:
boolean – An instance of type
<boolean>.
- Discussion:
Creates and displays an alert dialog box with the specified criteria. Use this function as a way of easily displaying simple messages to the user.

Simple output from notify-user#
The message-string is the message that is displayed in the dialog. The arguments frame, owner, title, and documentation let you specify different attributes for the dialog in the same way as they can be specified for any other frame or dialog.
The exit-boxes argument lets you specify the buttons that are available in the dialog. If not supplied, then a single OK button is used by default, unless the style of the dialog is set to
#"question", in which case, two buttons are created, to allow the user to respond “yes” or “no”.The style argument lets you specify the style of dialog that is produced. The different styles available reflect the Motif specification for dialog box types. Depending on the style of dialog you choose, the appearance of the dialog created may vary. For example, a different icon is commonly used to distinguish between error, informational, and warning messages.
The foreground, background, and text-style arguments let you specify foreground and background colors, and the font to use in the message text.
- See also:
- open-clipboard Function#
Creates a clipboard lock for a sheet on a port.
- Signature:
open-clipboard port sheet => clipboard
- Parameters:
- Values:
clipboard – An instance of
<clipboard>.
- Discussion:
Creates a clipboard lock for sheet on port. Once a clipboard lock has been created, you can manipulate the clipboard contents safely. An instance of
<clipboard>is returned, which is used to hold the clipboard contents.You should not normally call open-clipboard yourself to create a clipboard lock. Use the macro
with-clipboardto create and free the lock for you.- See also:
- $option-key Constant#
A constant that represents the OPTION key on the keyboard.
- Type:
- Value:
- Discussion:
A constant that represents the OPTION key on the keyboard. This is set to the same value as the SUPER key, to deal with the case where the OPTION key is not present on the keyboard.
- See also:
- <pointer> Open Abstract Instantiable Class#
The class of all pointers.
- Superclasses:
- Init-Keywords:
port – An instance of type
<port>.
- Discussion:
The class of all pointers.
- Operations:
The following operations are exported from the DUIM-Sheets module.
- See also:
- pointer? Generic function#
Returns true if the specified object is a pointer.
- <pointer-boundary-event> Instantiable Sealed Class#
The class that corresponds to a pointer motion event that crosses a sheet boundary.
- Superclasses:
- Init-Keywords:
kind – An instance of type
one-of(#"ancestor", #"virtual", #"inferior", #"nonlinear", #"nonlinear-virtual", #f). Default value:#f.
- Discussion:
The class that corresponds to a pointer motion event that crosses some sort of sheet boundary.
The
kind:init-keyword represents the boundary event kind. These correspond to the detail members for X11 enter and exit events.- Operations:
The following operation is exported from the DUIM-Sheets module.
- See also:
- <pointer-button-event> Open Abstract Class#
The class of events that occur when mouse buttons are pressed.
- Superclasses:
- Init-Keywords:
button – An instance of type
one-of($left-button, $middle-button, $right-button).
- Discussion:
The class of events that occur when mouse buttons are pressed.
- Operations:
The following operations are exported from the DUIM-Sheets module.
- See also:
- $pointer-buttons Constant#
The constant representing the possible buttons on the pointing device.
- Type:
<sequence>- Value:
#[#”left”, #”middle”, #”right”];
- Discussion:
The constant representing the possible buttons on the pointing device attached to the computer, typically a mouse. Up to three buttons are provided for.
The order of the elements in this sequence must match the order of the values of
$left-button,$middle-button, and$right-button.- See also:
- pointer-button-state Generic function#
Returns the state of the specified pointer.
- pointer-cursor Generic function#
Returns the cursor used for the specified pointer.
- pointer-cursor-setter Generic function#
Sets the cursor used for the specified pointer.
- Signature:
pointer-cursor-setter cursor pointer => cursor
- Parameters:
- Values:
cursor – An instance of type
<cursor>.
- Discussion:
Sets the cursor used for pointer.
- See also:
- <pointer-drag-event> Instantiable Sealed Class#
The class of events describing drag movements.
- Superclasses:
- Init-Keywords:
button – An instance of type
one-of($left-button, $middle-button, $right-button).
- Discussion:
The class of events describing drag movements. This is the same as
<pointer-motion-event>, except that a button on the attached pointing device must also be held down as the pointer is moving.The
button:init-keyword is inherited from the superclass<pointer-button-event>.- Operations:
- See also:
- <pointer-enter-event> Instantiable Sealed Class#
The class of events that describe a pointer entering an area such as a sheet.
- Superclasses:
- Discussion:
The class of events that describe a pointer entering an area such as a sheet.
- Operations:
- See also:
- <pointer-event> Open Abstract Class#
The base class of events occurring on pointers.
- Superclasses:
- Init-Keywords:
- Discussion:
The base class of events occurring on pointers on the computer screen.
The
x:andy:init-keywords specify the location of the pointer when the event occurs. Thepointer:init-keyword specifies the pointer to which the event occurs.- Operations:
- See also:
- <pointer-exit-event> Instantiable Sealed Class#
The class of events that describe a pointer leaving an area such as a sheet.
- Superclasses:
- Discussion:
The class of events that describe a pointer leaving an area such as a sheet.
- Operations:
- See also:
- <pointer-gesture> Instantiable Sealed Class#
The class of all gestures that occur on pointers.
- Superclasses:
- Init-Keywords:
- Discussion:
The class of all gestures that occur on pointers.
The
button:init-keyword specifies the button on the attached pointer device on which the gesture has occurred, and themodifier-state:init-keyword specifies the modifier-state of the gesture.- Operations:
- <pointer-motion-event> Instantiable Sealed Class#
The class of events that describe a pointer that is moving.
- Superclasses:
- Discussion:
The class of events that describe a pointer that is moving.
- Operations:
- See also:
- pointer-position Generic function#
Returns the current position of the specified pointer.
- Signature:
pointer-position pointer #key sheet => x y
- Parameters:
- Values:
- Discussion:
Returns the current position of pointer. If sheet is specified, then the pointer must be over it.
- See also:
- pointer-sheet Generic function#
Returns the sheet under the specified pointer.
- Signature:
pointer-sheet pointer => sheet
- Parameters:
pointer – An instance of type
<pointer>.sheet – An instance of type
false-or(<sheet>).
- Discussion:
Returns the sheet under pointer, or #f if there is no sheet under the pointer.
- See also:
- <port> Open Abstract Class#
The class of all ports.
- Superclasses:
- Discussion:
The class of all ports. A display, and all the sheets attached to a display, is associated with a port that is a connection to a display server. The port manages:
A primary input device (usually a keyboard)
A pointing device, such as a mouse or trackball
An event processor that dispatched events to the appropriate sheet.
- Operations:
The following operations are exported from the DUIM-Sheets module.
The following operation is exported from the DUIM-DCs module.
- See also:
- port Generic function#
Returns the port for the specified object.
- Signature:
port object => value
- Parameters:
object – An instance of type
<object>.value – An instance of type
false-or(<port>).
- Discussion:
Returns the port used to display object.
- See also:
- port? Generic function#
Returns true if the specified object is a port.
- port-modifier-state Generic function#
Returns the modifier state of the specified port.
- port-name Generic function#
Returns the name of the specified port.
- port-pointer Generic function#
Returns the pointer used on the specified port.
- port-server-path Generic function#
Returns the server path of the specified port.
- <port-terminated-event> Instantiable Sealed Class#
The class of events that describe the termination of a port.
- Superclasses:
- Init-Keywords:
condition – An instance of type
<condition>. Required.
- Discussion:
The class of events that describe the termination of a port.
The
condition:init-keyword returns the error condition signalled when the port was terminated.- Operations:
- port-type Generic function#
Returns the type of the specified port.
- Signature:
port-type port => type
- Parameters:
port – An instance of type
<port>.
- Values:
type – An instance of type
<symbol>.
- Discussion:
Returns the type of port.
- See also:
- queue-event Generic function#
Queues an event for the specified sheet.
- Signature:
queue-event sheet event => ()
- Parameters:
- Discussion:
Queues event on the event-queue for sheet.
- See also:
- queue-repaint Generic function#
Queues a repaint for the specified region of the specified sheet.
- Signature:
queue-repaint sheet region => ()
- Parameters:
- Discussion:
Queues a repaint for the area** of sheet defined by region.
- See also:
- raise-sheet Generic function#
Raises the specified sheet to the top of the current hierarchy of sheets.
- Signature:
raise-sheet sheet => ()
- Parameters:
sheet – An instance of type
<sheet>.
- Discussion:
Raises sheet to the top of the current hierarchy of sheets.
- See also:
- remove-child Generic function#
Removes a child from the specified sheet.
- Signature:
remove-child sheet child => sheet
- Parameters:
- Values:
sheet – An instance of type
<sheet>.
- Discussion:
Removes child from sheet. The remaining children in the sheet are laid out again appropriately.
- See also:
- repaint-sheet Generic function#
Repaints the specified region of a sheet.
- Signature:
repaint-sheet sheet region #key medium => ()
- Parameters:
- Discussion:
Repaints the are of sheet defined by region. If specified, the appropriate medium is used.
- See also:
- replace-child Generic function#
Replaces a child from the specified sheet with a new one.
- Signature:
replace-child sheet old-child new-child => sheet
- Parameters:
- Values:
sheet – An instance of type
<sheet>.
- Discussion:
Replaces old-child with new-child in sheet. The children in the sheet are laid out again appropriately.
- See also:
- $right-button Constant#
A constant that represents the right button on the attached pointing device.
- Type:
- Value:
ash(1, %button_base + 2)
- Discussion:
A constant that represents the right button on the attached pointing device.
- See also:
- set-caret-position Generic function#
Sets the position of the specified cursor.
- Signature:
set-cursor-position cursor x y => ()
- Parameters:
- Discussion:
Sets the position of cursor to ( x , y ).
- See also:
- set-pointer-position Generic function#
Sets the position of the specified pointer.
- Signature:
set-pointer-position pointer x y #key sheet => ()
- Parameters:
- Discussion:
Sets the position of pointer to ( x , y ), relative to the top left corner of sheet, if specified. Units are measured in pixels.
- See also:
- set-sheet-edges Generic function#
Sets the edges of the specified sheet relative to its parent.
- Signature:
set-sheet-edges sheet left top right bottom => ()
- Parameters:
- Discussion:
Sets the edges of sheet to top, left, right, and bottom. Each edge is specified relative to the corresponding edge of the parent of sheet. The layout of sheet is recalculated automatically.
- See also:
- set-sheet-position Generic function#
Sets the position of the specified sheet relative to its parent.
- Signature:
set-sheet-position sheet x y => ()
- Parameters:
- Discussion:
Sets the position of sheet to ( x , y ) relative to the position of its parent. The layout of sheet is recalculated automatically.
- See also:
- set-sheet-size Generic function#
Sets the size of the specified sheet.
- Signature:
set-sheet-size sheet width height => ()
- Parameters:
- Discussion:
Sets the size of sheet. The layout of sheet is recalculated automatically.
- See also:
- <sheet> Open Abstract Class#
The base object class for DUIM windows.
- Superclasses:
- Init-Keywords:
region – An instance of type
<region>. Default value$nowhere.transform – An instance of type
<transform>. Default value$identity-transform.port – An instance of type
false-or(<port>). Default value#f.style-descriptor – An instance of type
false-or(style-descriptor). Default value#f.help-context – An instance of type
<object-table>. Default valuemake(<object-table>).help-source – An instance of type
<object-table>. Default valuemake(<object-table>).parent – An instance of type
false-or(<sheet>). Default value:#f.child – An instance of type
false-or(<sheet>). Default value:#f.children – An instance of type
limited(<sequence>, of: <sheet>). Default value:#[].x – An instance of type
<integer>.y – An instance of type
<integer>.withdrawn? – An instance of type
<boolean>. Default value:#f.accepts-focus? – An instance of type
<boolean>. Default value:#t.cursor – An instance of type
<cursor>.caret – An instance of type
type-union(<caret>, one-of(#f, #t)). Default value:#f.foreground – An instance of type
<ink>.background – An instance of type
<ink>.text-style – An instance of type
<text-style>.fixed-width? – An instance of type
<boolean>.fixed-height? – An instance of type
<boolean>.resizable? – An instance of type
<boolean>.
- Discussion:
The
port:init-keyword is true if the pane (and its mirror, if it has one) has been mapped,#fotherwise. In this case, the term mapped means visible on the display, ignoring issues of occlusion.The
help-source:andhelp-context:keywords let you specify pointers to valid information available in any online help you supply with your application. Thehelp-context:keyword should specify a context-ID present in the online help. This context-ID identifies the help topic that is applicable to the current pane. Thehelp-source:init-keyword identifies the source file in which the help topic identified byhelp-context:can be found. A list of context-IDs should be provided by the author of the online help system.The
parent:,child:, andchildren:init-keywords let you specify a lineage for the sheet if you wish, specifying the parent of the sheet and as many children as you wish.The
x:andy:init-keywords specify the initial position of the sheet relative to its parent. Whenaccepts-focus?:is true, the sheet will accept the pointer focus.The init-keywords
cursor:,foreground:,background:, andtext-style:can be used to specify the appearance of elements in the sheet.The
caret:init-keyword is used to specify the caret to be used within the drawing pane, if one is to be used at all.The
fixed-width?:andfixed-height?:init-keywords are used to fix the width or height of a sheet to the size defined by other appropriate init-keywords. This is a useful way of ensuring that the default size defined for a sheet is fixed in either direction. The init-keywords force the space requirements for the sheet to make the minimum and maximum sizes equal to the size defined at the time of creation. These keywords are most useful when creating sheets of unknown size, when you want to ensure that any child of that sheet is fixed at that size, whatever it may be.If
resizable?:is#tthen the sheet can be resized in either direction. Ifresizable?:is#fthen it cannot be resized in either direction. Ifresizable?:is#t, but one offixed-width?:orfixed-height?:is#t, then the sheet can only be resized in one direction as appropriate.- Operations:
The following operations are exported from the DUIM-Sheets module.
The following operations are exported from the DUIM-Gadgets module.
The following operations are exported from the DUIM-Layouts module.
The following operations are exported from the DUIM-Frames module.
The following operations are exported from the DUIM-Graphics module.
The following operations are exported from the DUIM-DCS module.
The following operations are exported from the DUIM-Geometry module.
The following operations are exported from the DUIM-Extended-Geometry module.
Examples
To make a text editor that is fixed at 10 lines high:
make(<text-editor>, lines: 10, fixed-height?: #t);
- See also:
- sheet? Generic function#
Returns true if the specified object is a sheet.
- sheet-ancestor? Generic function#
Returns true if the specified sheet has the specified ancestor.
- sheet-child Generic function#
Returns the child of the specified sheet.
- Signature:
sheet-child sheet => child
- Parameters:
sheet – An instance of type
<sheet>.child – An instance of type
false-or(<sheet>).
- Discussion:
Returns the child of sheet.
- See also:
- sheet-children Generic function#
Returns a list of sheets that are the children of the specified sheet.
- Signature:
sheet-children sheet => sheets
- Parameters:
sheet – An instance of type
<sheet>.sheets – An instance of type
limited(<sequence>, of: <sheet>).
- Discussion:
Returns a list of sheets that are the children of sheet. Some sheet classes support only a single child; in this case, the return value of sheet-children is a list of one element.
- See also:
- sheet-children-setter Generic function#
Sets the children of the specified sheet.
- Signature:
sheet-children-setter children sheet => sheets
- Parameters:
children – An instance of type
limited(<sequence>, of: <sheet>).sheet – An instance of type
<sheet>.children – An instance of type
limited(<sequence>, of: <sheet>).
- Discussion:
Sets the children of sheet. Some sheet classes support only a single child; in this case, children is a list of one element.
- See also:
- sheet-child-setter Generic function#
Sets the child of the specified sheet.
- Signature:
sheet-child-setter child sheet => child
- Parameters:
- Discussion:
Sets the child of sheet.
- See also:
- sheet-edges Generic function#
Returns the edges of the specified sheet, relative to its parent.
- Signature:
sheet-edges sheet => left top right bottom
- Parameters:
sheet – An instance of type
<sheet>.left – An instance of type
<coordinate>.top – An instance of type
<coordinate>.right – An instance of type
<coordinate>.bottom – An instance of type
<coordinate>.
- Discussion:
Returns the edges of sheet. Each edge is specified relative to the corresponding edge of the parent of sheet.
- See also:
- <sheet-event> Open Abstract Class#
The class of events that can occur in sheets.
- Superclasses:
- Init-Keywords:
sheet – An instance of type
false-or(<sheet>). Required.
- Discussion:
The class of events that can occur in sheets.
The required init-keyword
sheet:specifies a sheet in which the event occurs.- Operations:
The following operation is exported from the DUIM-Sheets module.
- See also:
- sheet-event-mask Generic function#
Returns the event mask of the specified sheet.
- sheet-event-mask-setter Generic function#
Sets the event mask of the specified sheet.
- Signature:
sheet-event-mask-setter mask sheet => mask
- Parameters:
- Values:
mask – An instance of type
<integer>.
- Discussion:
Sets the event mask of sheet.
- See also:
- sheet-event-queue Generic function#
Returns the event queue of the specified sheet.
- Signature:
sheet-event-queue sheet => event-queue
- Parameters:
sheet – An instance of type
<sheet>.
- Values:
event-queue – An instance of type
<event-queue>.
- Discussion:
Returns the event mask of sheet. This is a list of all the events that are currently queued ready for execution.
- See also:
- sheet-frame Generic function#
Returns the frame associated with the specified sheet.
- Signature:
sheet-frame sheet => frame
- Parameters:
sheet – An instance of type
<sheet>.frame – An instance of type
false-or(<frame>).
- Discussion:
Returns the frame associated with sheet.
- See also:
- sheet-mapped? Generic function#
Returns true if the specified sheet is mapped.
- sheet-mapped?-setter Generic function#
Specifies whether the specified sheet is mapped.
- Signature:
sheet-mapped?-setter mapped? sheet => boolean
- Parameters:
- Values:
boolean – An instance of type
<boolean>.
- Discussion:
Specifies whether sheet is mapped, that is, displayed on screen (issues of occluding windows notwithstanding). If
#t, sheet is mapped, if#f, it is not.- See also:
- sheet-medium Generic function#
Returns the medium associated with the specified sheet.
- Signature:
sheet-medium sheet => medium
- Parameters:
sheet – An instance of type
<sheet>.medium – An instance of type
false-or(<medium>).
- Discussion:
Returns the medium associated with sheet.
- See also:
- sheet-parent Generic function#
Returns the parent of the specified sheet.
- Signature:
sheet-parent sheet => parent
- Parameters:
sheet – An instance of type
<sheet>.parent – An instance of type
false-or(<sheet>).
- Discussion:
Returns the parent of sheet.
- See also:
- sheet-parent-setter Generic function#
Sets the parent of the specified sheet.
- Signature:
sheet-parent-setter parent sheet => value
- Parameters:
parent – An instance of type false-or(<sheet>)``.
sheet – An instance of type
<sheet>.
- Values:
value – An instance of type false-or(<sheet>)``.
- Discussion:
Sets the parent of sheet.
- See also:
- sheet-pointer-cursor Generic function#
Returns the pointer cursor associated with the specified sheet.
- Signature:
sheet-pointer-cursor sheet => cursor
- Parameters:
sheet – An instance of type
<sheet>.
- Values:
cursor – An instance of type
<cursor>.
- Discussion:
Returns the pointer cursor associated with sheet. This is the cursor used to represent the mouse pointer whenever the mouse pointer is inside the boundary of sheet.
- See also:
- sheet-pointer-cursor-setter Generic function#
Sets the pointer cursor associated with the specified sheet.
- Signature:
sheet-pointer-cursor-setter cursor sheet => cursor
- Parameters:
- Values:
cursor – An instance of type
<cursor>.
- Discussion:
Sets the pointer cursor associated with sheet. This is the cursor used to represent the mouse pointer whenever the mouse pointer is inside the boundary of sheet.
- See also:
- sheet-position Generic function#
Returns the position of the specified sheet relative to its parent.
- Signature:
sheet-position sheet => x y
- Parameters:
sheet – An instance of type
<sheet>.
- Values:
- Discussion:
Returns the position of sheet. The position is represented by the coordinate (x,y), as measured relative to the parent of sheet, or relative to the top left of the screen if sheet has no parent.
- See also:
- sheet-region Generic function#
Returns the region associated with the specified sheet.
- Signature:
sheet-region sheet => region
- Parameters:
sheet – An instance of type
<sheet>.
- Values:
region – An instance of type
<region>.
- Discussion:
Returns an instance of
<region>that represents the set of points to which sheet refers. The region is expressed in the same coordinate system as sheet.- See also:
- sheet-region-setter Generic function#
Sets the region associated with the specified sheet.
- sheet-size Generic function#
Returns the width and height of the specified sheet.
- Signature:
sheet-size sheet => width height
- Parameters:
sheet – An instance of type
<sheet>.
- Values:
- Discussion:
Returns the width and height of the specified sheet. Use
set-sheet-sizeto set or modify the size of a sheet.- See also:
- sheet-state Generic function#
Returns the current state of the specified sheet.
- Signature:
sheet-state sheet => value
- Parameters:
sheet – An instance of type
<sheet>.
- Values:
value – An instance of type
one-of(#"withdrawn", #"managed", #"mapped", #"unknown").
- Discussion:
Returns the current state of sheet. The state of a sheet tells you whether the sheet is currently mapped on screen, or whether it has been withdrawn from the list of sheets.
- sheet-text-cursor Generic function#
Returns the text cursor associated with the specified sheet.
- Signature:
sheet-text-cursor sheet => text-cursor
- Parameters:
sheet – An instance of type
<sheet>.text-cursor – An instance of type
false-or(<cursor>).
- Discussion:
Returns the text cursor associated with sheet. The text cursor associated with a sheet is distinct from the pointer cursor associated with the same sheet: the pointer cursor represents the current position of the pointer associated with the attached pointer device, while the text cursor represents the position in the sheet that any text typed using the keyboard will be added. Only those sheets that contain children that allow some form of text-based input have an associated text cursor.
- See also:
- sheet-transform Generic function#
Returns the transform associated with the specified sheet.
- Signature:
sheet-transform sheet => transform
- Parameters:
sheet – An instance of type
<sheet>.
- Values:
transform – An instance of type
<transform>.
- Discussion:
Returns the transform associated with sheet.
- See also:
- sheet-transform-setter Generic function#
Sets the transform associated with the specified sheet.
- Signature:
sheet-transform-setter transform sheet => transform
- Parameters:
transform – An instance of type
<transform>.sheet – An instance of type
<sheet>.
- Values:
transform – An instance of type
<transform>.
- Discussion:
Sets or modifies the transform associated with sheet.
- See also:
- sheet-withdrawn? Generic function#
Returns true if the specified sheet has been withdrawn from the display.
- $shift-key Constant#
A constant that represents the SHIFT key on the keyboard.
- Type:
- Value:
ash(1, %modifier_base + 0);
- Discussion:
A constant that represents the SHIFT key on the keyboard.
- See also:
- $super-key Constant#
A constant that represents the SUPER key on the keyboard.
- Type:
- Value:
ash(1, %modifier_base + 3);
- Discussion:
A constant that represents the SUPER key on the keyboard, if it exists. To deal with the case where there is no SUPER key, the value of the constant
$option-keyis bound to this constant.- See also:
- synchronize-display Generic function#
Synchronizes all displays on which the specified drawable is mapped.
- Signature:
synchronize-display drawable => ()
- Parameters:
drawable – An instance of type
type-union(<sheet>, <medium>).
- Discussion:
Synchronizes all displays on which the specified drawable is mapped.
- text-size Generic function#
Returns information about the size of the specified text on the specified medium.
- Signature:
text-size medium text #key text-style start end do-newlines? => largest-x largest-y cursor-x cursor-y baseline
- Parameters:
medium – An instance of type
<medium>.text – An instance of type
type-union(<string>, <character>).text-style – An instance of type
<text-style>.start – An instance of type
<integer>. Default value:0.end – An instance of type
<integer>. Default value:size(text).do-newlines? – An instance of type
<boolean>. Default value:#f.do-tabs? – An instance of type
<boolean>. Default value:#f.
- Values:
- Discussion:
Returns information about the size of text on medium.
If text-style is specified, then the information that text-size returns is based on the text style it describes.
If start and end are specified, then these values represent a portion of the string specified by text, and only the characters they represent are examined by text-size. Both start and end represent the index of each character in text, starting at 0. By default, the whole of text is examined.
The do-newlines? and do-tabs? arguments let you specify how newline or tab characters in text should be handled. If either of these arguments is true, then any newline or tab characters in text are examined, as appropriate. By default, newline characters are ignored.
- text-style-mapping Generic function#
Returns the mapping for the specified text style on the specified port.
- Signature:
text-style-mapping port text-style #key character-set => font
- Parameters:
port – An instance of type
<port>.text-style – An instance of type
<text-style>character-set – An instance of type
<object>.
- Values:
font – An instance of type
<object>.
- Discussion:
Returns the mapping for text-style on port. Mapping text styles onto fonts lets you control how different text styles are displayed on different servers, depending on the connection. For instance, it is possible to define how colored text is displayed on monochrome displays, or how fonts specified by text-style are mapped onto fonts available on the display.
If character-set is specified, then this character set is used instead of the default. This is most useful for non-English displays.
- See also:
- text-style-mapping-exists? Generic function#
Returns true if a mapping exists for the specified text style on the specified port.
- Signature:
text-style-mapping-exists? port text-style #key character-set exact-size? => boolean
- Parameters:
port – An instance of type
<port>.text-style – An instance of type
<text-style>.character-set – An instance of type
<object>.exact-size? – An instance of type
<boolean>. Default value:#f.
- Values:
boolean – An instance of type
<boolean>.
- Discussion:
Returns true if a mapping exists for text-style on port. This control function is useful if, for example, you are setting up text style mappings for a range of text styles in one go, or for a range of different ports. Using this function, you can test for the existence of a previous mapping before creating a new one, thereby ensuring that existing mappings are not overwritten.
- See also:
- text-style-mapping-setter Generic function#
Sets the mapping for the specified text style on the specified port.
- Signature:
text-style-mapping-setter font port text-style #key character-set => font
- Parameters:
font – An instance of type
<object>.port – An instance of type
<port>.text-style – An instance of type
<text-style>.character-set – An instance of type
<object>.
- Values:
font – An instance of type
<object>.
- Discussion:
Sets the mapping for text-style on port to the specified font. This function lets you have some control over the way in which different text styles are displayed on different servers, depending on the connection. Using this function, for instance, it is possible to define how colored text is displayed on monochrome displays, or how fonts specified by text-style are mapped onto fonts available on the display.
If character-set is specified, then this character set is used instead of the default. This is most useful for non-English displays.
- See also:
- <timer-event> Instantiable Sealed Class#
The class of timed events.
- Superclasses:
- Discussion:
The class of timed events.
- Operations:
- top-level-sheet Generic function#
Returns the top level sheet for the specified object.
- Signature:
top-level-sheet object => top-level-sheet
- Parameters:
object – An instance of type
<object>.
- Values:
top-level-sheet – An instance of type
false-or(<sheet>).
- Discussion:
Returns the top level sheet for object. This is the sheet that has as its descendents all of the panes of object.
- <undefined-text-style-mapping> Instantiable Sealed Class#
The class of undefined text style mappings.
- Superclasses:
<error>- Init-Keywords:
port: – An instance of type
<port>. Required.text-style: – An instance of type
<text-style>. Required.
- Discussion:
The class of undefined text style mappings. This class is used for any text styles that have not had mappings defined for a given port.
- Operations:
- See also:
- <window-configuration-event> Instantiable Sealed Class#
The class of events involving changes to the window configuration.
- Superclasses:
- Discussion:
The class of events involving changes to the window configuration.
- Operations:
- See also:
- <window-event> Open Abstract Class#
The base class of events that occur in windows.
- Superclasses:
- Init-Keywords:
region – An instance of type
<region>. Required.
- Discussion:
The base class of events that occur in windows. Two types of event can occur:
Changes to the configuration of the window.
Changes that require the window to be repainted.
The
region:init-keyword specifies a region in which the event occurs.- Operations:
The following operation is exported from the DUIM-Sheets module.
- See also:
- <window-repaint-event> Instantiable Sealed Class#
The class of events involving repainting of a window.
- Superclasses:
- Discussion:
The class of events involving repainting of a window.
- Operations:
- See also:
- with-brush Macro#
Executes the supplied code using the specified brush characteristics.
- Macro Call:
with-brush ({medium } #rest {brush-initargs }*) {body } end
- Parameters:
medium – A Dylan body*bnf*.
brush-initargs – Dylan arguments*bnf*.
body – A Dylan body*bnf*.
- Discussion:
Executes body using the brush characteristics specified by brush-initargs, and applies the results to medium. The medium specified should be an instance of type
<medium>. The brush-initargs can be any valid arguments that specify an instance of<brush>.- See also:
- with-clipboard Macro#
Evaluates a body of code with a clipboard grabbed.
- Macro Call:
with-clipboard (clipboard = sheet) body end
- Parameters:
clipboard – A Dylan variable-name bnf.
sheet – A Dylan variable-name bnf.
body – A Dylan body bnf.
- Values:
values – Instances of
<object>.
- Discussion:
Evaluates body with the clipboard grabbed, returning the results to the clipboard.
The macro grabs a lock on the clipboard, using open-clipboard, and then executes body. Once the results of evaluating body have been sent to the clipboard, the clipboard lock is freed using
close-clipboard. The clipboard argument is a Dylan variable-name*bnf* used locally in the call to with-clipboard. The sheet argument is a Dylan variable-name*bnf* that evaluates to the sheet associated with clipboard.This macro is the easiest way of manipulating the clipboard from DUIM, since it removes the need to create and destroy a clipboard lock yourself.
You can add more than one format of your data to the clipboard within the scope of this macro. So, for example, you could place an arbitrary object onto the clipboard, for use within your own application, and a string representation for other tools applications to see.
- See also:
- with-clipping-region Macro#
Executes the supplied code using the specified clipping region.
- Macro Call:
with-clipping-region ({medium } {region }) {body } end
- Parameters:
medium – A Dylan expression*bnf*.
region – A Dylan expression*bnf*.
body – A Dylan body*bnf*.
- Discussion:
Executes body using the clipping region specified by region, and applies the results to medium. The region and medium expressions should evaluate to instances of
<region>and<medium>, respectively.
- with-cursor-visible Macro#
Executes the supplied code using the specified cursor settings for a sheet.
- Macro Call:
with-cursor-visible ({sheet } {visible? }) {body } end
- Parameters:
sheet – A Dylan expression*bnf*.
visible? – A Dylan expression*bnf*.
body – A Dylan body*bnf*.
- Discussion:
Executes body on the specified sheet. If visible? is true, then the pointer cursor associated with sheet is visible throughout the operation. If visible? is false, then the pointer cursor is hidden.
The expression sheet should evaluate to an instance of
<sheet>. The expression visible? should evaluate to a boolean value.
- with-drawing-options Macro#
Runs a body of code in the context of a set of drawing options.
- Macro Call:
with-drawing-options ({medium } #rest {options }*) {body } end
- Parameters:
medium – A Dylan expression*bnf*.
options – Dylan arguments*bnf*.
body – A Dylan body*bnf*.
- Discussion:
Runs a body of code in the context of a set of drawing options. The options specified are passed to the function
do-with-drawing-optionsfor execution.The medium expression should evaluate to an instance of
<medium>.Note that when using with-drawing-options in conjunction with a loop. it is computationally much quicker to use a medium (as shown here) rather than a sheet, and to place the call to with-drawing-options outside the loop. If necessary, use
with-sheet-mediumto associate the sheet with the medium, thus:with-sheet-medium (medium = sheet) with-drawing-options (medium, brush: color) for (x :: <integer> from 0 to 199) for (y :: <integer> from 0 to 199) draw-point(medium, x, y) end end end end
- Example:
with-drawing-options (medium, brush: $red) draw-rectangle (medium, 0, 0, 100, 200, filled?: #t) end;
- See also:
- withdraw-sheet Generic function#
Withdraws the specified sheet from the current display.
- Signature:
withdraw-sheet sheet => ()
- Parameters:
sheet – An instance of type
<sheet>.
- Discussion:
Withdraws the specified sheet from the current display.
- with-frame-manager Macro#
Executes the supplied code in the context of the specified frame manager.
- Macro Call:
with-frame-manager ({framem }) {body } end
- Parameters:
framem – A Dylan expression*bnf*.
body – A Dylan body*bnf*.
- Discussion:
Executes body in the context of framem, by dynamically binding the expression framem to *current-frame-manager*.
In practice, you do not need to use with-frame-manager unless you are certain that your code needs to run on a non-primary frame manager.
The main place where you need to use this macro is when you call make to create a gadget outside of one of the pane or layout clauses in define frame.
Unless you are developing code that needs to run on more than one platform, this is unlikely to be the case, and you can forego use of this macro.
- See also:
- with-identity-transform Macro#
Executes the supplied code while retaining the current transform.
- Macro Call:
with-identity-transform ({medium }) {body } end
- Parameters:
medium – A Dylan expression*bnf*.
body – A Dylan body*bnf*.
- Discussion:
Executes body while retaining the current transform for medium.
The medium expression should evaluate to an instance of
<medium>.
- with-pen Macro#
Executes the supplied code using the specified pen characteristics.
- Macro Call:
with-pen ({medium } #rest {pen-initargs }*) {body } end
- Parameters:
medium – A Dylan expression*bnf*.
pen-initargs – Dylan arguments*bnf*.
body – A Dylan body*bnf*.
- Discussion:
Executes body using the pen characteristics specified by pen-initargs, and applies the results to the expression medium.
The medium specified should be an instance of type
<medium>. The pen-initargs can be any valid arguments that specify an instance of<pen>.- See also:
- with-pointer-grabbed Macro#
Executes a body of code, forwarding all pointer events to a sheet.
- Macro Call:
with-pointer-grabbed ({sheet } #rest {options }*) {body } end
- Parameters:
sheet – A Dylan expression*bnf*.
options – Dylan arguments*bnf*.
body – A Dylan body*bnf*.
- Discussion:
Executes a body of code, forwarding all pointer events to sheet, even if the pointer leaves the sheet-region of sheet. The sheet specified should be an instance of type
<sheet>.The macro calls methods for do-with-pointer-grabbed. The code specified by body is used to create a stand-alone method that is used as the code that is run by do-with-pointer-grabbed.
- See also:
- with-rotation Macro#
Executes a body of code with a specified rotation.
- Macro Call:
with-rotation ({medium } {angle }) {body } end
- Parameters:
medium – A Dylan expression*bnf*.
angle – A Dylan argument*bnf*.
body – A Dylan body*bnf*.
- Discussion:
Executes a body of code with a specified rotation. The rotation occurs within the expression medium. This macro calls
with-transformto perform the rotation.The medium specified should be an instance of type
<medium>. The angle should evaluate to an instance of type<real>.- See also:
- with-scaling Macro#
Executes a body of code with a specified scaling.
- Macro Call:
with-scaling ({medium } {scale-x } {scale-y }) {body } end
- Parameters:
medium – A Dylan expression*bnf*.
scale-x – A Dylan argument*bnf*.
scale-y – A Dylan argument*bnf*.
body – A Dylan body*bnf*.
- Discussion:
Executes a body of code with a specified scaling, denoted by scale-x and scale-y. The scaling occurs within the expression medium. This macro calls
with-transformto perform the scaling.The medium specified should be an instance of type
<medium>. The scale-x and scale-y should evaluate to an instance of type<real>.- See also:
- with-sheet-medium Macro#
Associates a sheet with a medium.
- Macro Call:
with-sheet-medium ({medium = sheet }) {body } end
- Parameters:
medium – A Dylan name*bnf*.
sheet – A Dylan expression*bnf*.
body – A Dylan body*bnf*.
- Discussion:
Associates a sheet with a medium.
Within body, the variable medium is bound to the medium allocated to sheet. The sheet specified should be an instance of type
<sheet>. If sheet does not have a medium permanently allocated, one is allocated and associated with sheet for the duration of body, and then unassociated from sheet and deallocated when body has been exited. The values of the last form of body are returned as the values of with-sheet-medium.The medium argument is not evaluated, and must be a symbol that is bound to a medium. The body may have zero or more declarations as its first forms.
This macro is a useful way of speeding up drawing operations, since drawing on a sheet requires finding the medium for that sheet. You can use with-sheet-medium to associate a known sheet with a medium, and then draw directly onto that medium, as shown in the example.
- Example:
with-sheet-medium (medium = sheet) with-drawing-options (medium, brush: color) for (x :: <integer> from 0 to 199) for (y :: <integer> from 0 to 199) draw-point(medium, x, y) end end end end
- See also:
- with-text-style Macro#
Runs a body of code in the context of a text style.
- Macro Call:
with-text-style ({medium } #rest {style-initargs }*) {body } end
- Parameters:
medium – A Dylan expression*bnf*.
style-initargs – Dylan arguments*bnf*.
body – A Dylan body*bnf*.
- Discussion:
Executes body using the text style characteristics specified by style-initargs, and applies the results to medium.
The medium specified should be an instance of type
<medium>. The style-initargs can be any valid arguments that specify an instance of<text-style>.Methods for
do-with-text-styleare invoked to run the code.- See also:
- with-transform Macro#
Executes a body of code with a specified transform.
- Macro Call:
with-transform ({medium } {transform }) {body } end
- Parameters:
medium – A Dylan expression*bnf*.
transform – A Dylan expression*bnf*.
body – A Dylan body*bnf*.
- Discussion:
Executes a body of code with a specified transform. The transform occurs within medium. This macro is used by
with-rotation,with-scaling, andwith-translation, and calls methods fordo-with-transform.The medium specified should be an instance of type
<medium>. The transform specified should be an instance of type<transform>.- See also:
- with-translation Macro#
Executes a body of code with a specified translation.
- Macro Call:
with-translation ({medium } {dx } {dy }) {body } end
- Parameters:
medium – A Dylan expression*bnf*.
dx – A Dylan argument*bnf*.
dy – A Dylan argument*bnf*.
body – A Dylan body*bnf*.
- Discussion:
Executes a body of code with a specified translation, denoted by dx and dy. The translation occurs within medium. This macro calls
with-transformto perform the translation.The medium specified should be an instance of type
<medium>. The dx and*dy* should evaluate to an instance of type<real>.- See also: